Sắc độ và màu sắc - Mối liên hệ mật thiết trong quá trình thiết kế
Một nhà thiết kế đã khẳng định rằng: “Màu sắc có thể có hoặc không, nhưng sắc độ thì không thể thiếu”. Vậy, sắc độ là gì? Nó và màu sắc có liên quan?
Value – sắc độ hay còn gọi là tone, là mức độ sáng/tối của một vật thể. Khi đặt một vật thể bất kì vào phông nền để in ấn hoặc trên website thì ngay lập tức,sắc độ sẽ thể hiện rõ ràng.
Sắc độ có tính tương đối
Bạn có biết rằng mỗi yếu tố trong thiết kế đều mang sắc độ từ 1% đen đến 100% đen hoặc 1% trắng đến 100% trắng. Trong đó ngưỡng 100% là màu đen tuyền. Tuy nhiên, không phải lúc nào bạn cũng thiết kế trên nền trắng hoặc xám mà có khi là các sắc độ dao động thuộc trắng. Tức là sắc độ mang tính tương đối.
>> Xem thêm: Làm sao để làm chủ màu sắc trong thiết kế logo?
Sắc độ và màu sắc
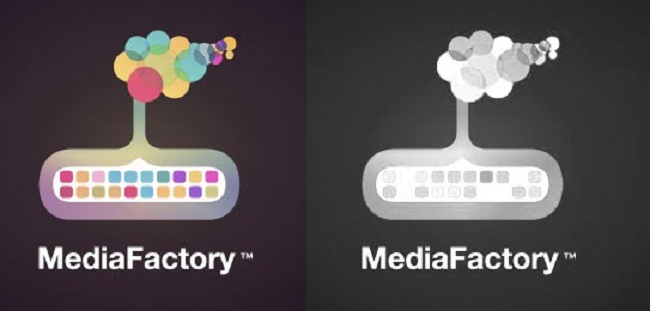
Màu sắc là thành tố vô cùng quan trọng trong thiết kế, nhưng chỉ màu sắc tốt thôi thì không đủ tạo nên sự nổi bật của một bản thiết kế dù là đơn giản nhất. Thiết kế đẹp khi nó hoạt động tốt dù là phiên bản trắng đen, và đây chính là lúc vai trò của sắc độ trở nên thiết yếu. Hãy lấy một số logo làm ví dụ.
Chúng ta có thể ứng dụng sắc độ để nhấn mạnh các chi tiết trong thiết kế. Và hầu như đây là cách làm của các nhà thiết kế từ sản phẩm in ấn cho đến website.
>> Xem thêm: Cách sử dụng màu sắc trong thiết kế bao bì
Những điểm cần lưu ý khi ứng dụng sắc độ vào thiết kế
Bất kì thiết kế nào cũng có sắc độ.
Khi đặt một vật thể vào phông nền, bạn sẽ tạo ra sắc độ.
Bạn cố ý lựa chọn sắc độ hay do vô tình mà có?
Nếu bạn muốn tạo độ tương phản, sắc độ giữa các yếu tố có đang khác nhau không?
Sắc độ mà bạn đã chọn có bắt mắt và giúp người xem ngừng lại và chăm chú xem thiết kế không?
Bạn có thêm tí mờ ảo không hay cái gì cũng phải rõ ràng?
Ảnh: idesign