Cách tạo ra một thiết kế Gradient hoàn hảo cho các thương hiệu
Thời gian gần đây những thiết kế Gradient xuất hiện ở mọi nơi, từ thiết kế ứng dụng, thiết kế website cho đến băng rôn quảng cáo của các thương hiệu.
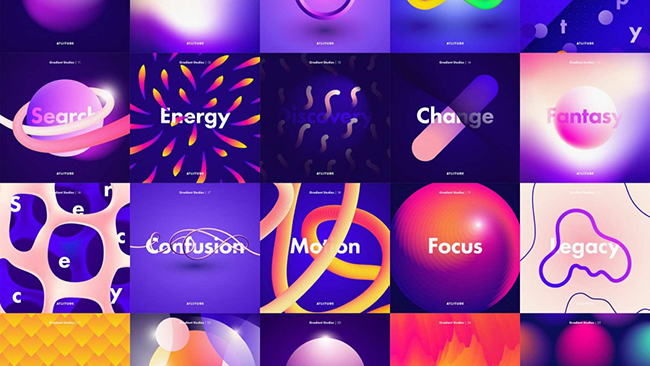
Thiết kế mang màu sắc Gradient là một xu hướng được quan tâm nhiều nhất trong năm nay. Những bảng màu sống động, các hình dạng lạ thường, các hiệu ứng mờ và móp méo,… Gradient hiện diện trên các thiết kế thương hiệu với nhiều hình thức khác nhau. Thậm chí chúng còn được mở rộng đến các yếu tố thứ yếu như hover, tiêu đề, các phần tử 3D, biểu tượng và nhiều thứ khác.
Các loại Gradient độc đáo cho thiết kế thương hiệu
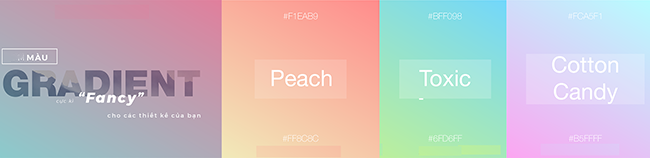
Bạn có thể tạo ra những thiết kế thương hiệu Gradient độc đáo khi pha trộn màu sắc theo nhiều cách: gradient tuyến tính (linear) hoặc xuyên tâm (radial), với các thông số khác nhau như bán kính(radius), hướng (orientation), độ mờ (opacity) hoặc các điểm màu (color points). iPhoneX đã sử dụng cách trộn màu không đều bằng gradient mesh hoặc các kỹ thuật khác tạo ra hình dạng tự do. Ngoài ra chúng ta cũng có thể tìm thấy nhiều loại gradients khác như monotone, duotone, multicolor, gradients ramps,…
>> Xem thêm: Những điều nên và không nên khi sử dụng Gradient trong thiết kế logo
Những công cụ hữu ích cho CSS Gradients
Để tạo lại các hiệu ứng Gradients trong CSS, chúng ta có nhiều công cụ cho phép tạo ra các trình biên tập trực quan, đơn giản bằng cách sao chép và dán mã CSS, như: Webgradients, Khroma AI, Color Space, UI Gradients, Grabient, Coolhue, Easing Gradients in CSS.
Cách tạo ra một thiết kế Gradient hoàn hảo cho các thương hiệu
Gradient là một kỹ thuật thiết kế thương hiệu sáng tạo nhờ khả năng chuyển tiếp màu sắc vô hạn. Tuy nhiên, cũng chính vì được tạo nên bằng cách pha trộn nhiều màu sắc mà khi sử dụng không đúng cách, bản thiết kế thương hiệu Gradient sẽ trở thành một thảm họa với bố cục lôn xộn, màu sắc thiếu hài hòa, thiếu thẩm mỹ. Vậy nên bắt đầu một thiết kế Gradient như thế nào?
Bắt đầu bằng một nền tảng vững mạnh
Bạn có thể tham khảo bánh xe màu để có được các hướng dẫn màu sắc phù hợp. Nguyên tắc chung khi chọn màu pha là chọn những màu gần nhau để mọi thứ tự nhiên hơn.
Gradient trong tự nhiên
Còn trong cuộc sống hằng ngày, Gradient trong tự nhiên có thể là: bầu trời, hoàng hôn, các vùng nước.
>> Xem thêm: Logo Google ấn tượng trong màu sắc Gradient
Cấp độ thứ 2
Nếu bạn cho rằng bản thiết kế thương hiệu Gradient quá đơn điệu khi chỉ bao gồm hai tone màu thì và bạn muốn nó đặc biệt hơn, thì hãy kết hợp nhiều màu sắc với nhau – cấp độ thứ 2. Khi bạn kết hợp nhiều hơn hai Gradient sẽ cần thêm các “màu sắc bổ sung”. Trong khi đó màu sắc bổ sung sẽ hoạt động tốt nhất khi chúng nằm giữa hai màu bắt đầu và kết thúc trên bánh xe màu sắc.
Khi bạn pha trộn nhiều hơn 2 màu trên một bản thiết kế Gradient thì hãy chú ý rằng càng nhiều màu sắc thì quá trình trộn màu càng phức tạp. Lúc này việc giữ cân bằng cho bản thiết kế trở nên khó khăn hơn. Bạn có thể tạo ra nhiều lớp màu hấp dẫn như thiết kế logo của Instagram, nhưng khi quá nhiều thì có thể mọi thứ trở nên “lố” như logo của MTV.
Nguồn sáng và hình dạng
Gradient cần phải thẳng hàng với vùng chứa của chúng. Một số nhà thiết kế thích gán ‘nguồn sáng’ tưởng tượng cho trang họ đang làm việc, giống như cách một nghệ sĩ vẽ tranh phong cảnh. Điều này giúp định hướng gradient-bên nhẹ hơn rõ ràng nên được gần gũi hơn với nguồn, phía tối hơn xa hơn. Khi tất cả các yếu tố riêng lẻ được chọn đúng cách, thì chúng sẽ kết hợp thành một gradient bắt mắt tuyệt đẹp.
Tóm lại
Bằng cách làm theo các mẹo ở đây bạn có thể sử dụng công cụ thiết kế mạnh mẽ này một cách chính xác:
- Chọn tone màu cơ bản phù hợp kết hợp thương hiệu của bạn và bánh xe màu.
- Khi không biết nên chọn màu nào bạn lấy cảm hứng từ thiên nhiên.
- Hãy bắt đầu bằng cách thêm màu sắc khác nhưng cẩn thận đừng quá lạm dụng nó.
- Chọn hình dạng và vị trí chính xác trong thiết kế. Mắt của người nhìn sẽ chú ý vào Gradient – nơi nó có sự chuyển tiếp màu sắc.