Quy tắc typhographic cho thiết kế web tương tác
Thiết kế typhographic cho web tương tác đòi hỏi bạn phải có kiến thức về thiết kế và kiến thức về lập trình website tương tác vững chắc. Thế nhưng trên thực tế lại không có nhiều nhà thiết kế đáp ứng được 2 kỹ năng này.
Cách gần như là hiệu quả vá nhanh nhất là bạn phải làm việc tốt người có kỹ năng còn lại trong 3 kỹ năng thiết kế và code. Và quan trọng là bạn cũng nên biết một số nguyên tắc cơ về chung về typhographic cho thiết kế web tương tác để có thể làm việc hiệu quả hơn.
>> Xem thêm: 4 ảnh hưởng của typography đến thiết kế thương hiệu
Nghệ thuật của những văn bản dễ đọc
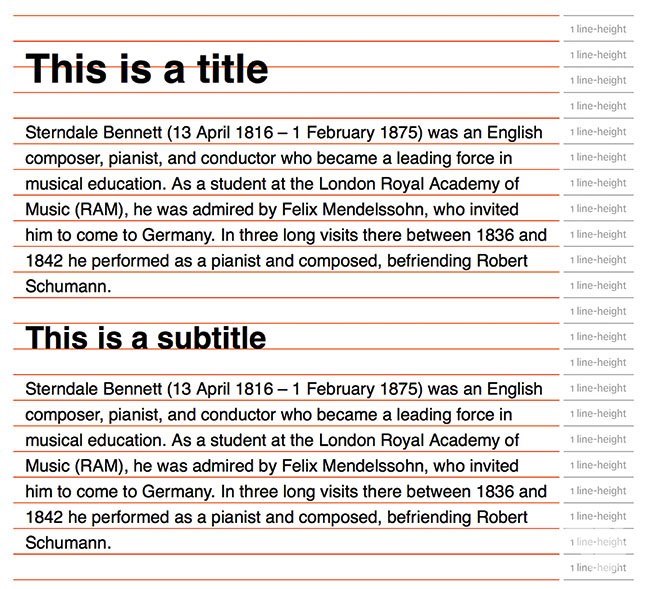
Bước đầu tiên trong bất kỳ dự án nào là đặt kích thước font chữ, chiều cao và chiều rộng của văn bản sao cho dễ nhìn, dễ đọc, quá trình này gọi là sắp xếp chữ. Các trang được sắp xếp phải chứa các phần tử h1, h2, h3, nội dung và chú thích.
Khi chọn kích thước cho font chữ, chiều cao dòng, số đo cho văn bản chính, hãy đảm bảo bạn sử dụng nội dung thật – nội dung mà bạn sẽ dùng cho web. Nếu bạn chưa có văn bản thật thì hãy dùng văn bản Wikipedia thay cho Lorem Ipsum.
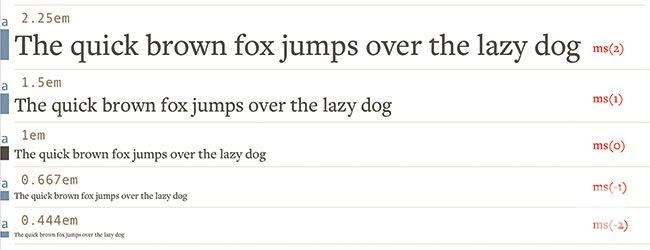
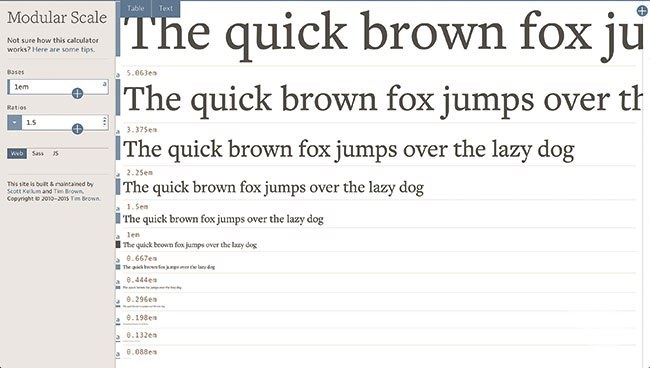
Bạn có thể sắp xếp chữ bằng cách chọn kích thước font chữ đầu tiên, sau đó chọn các kích thước liên quan và cuối cùng là xác định chiều cao dòng.
Tạo ra các modun
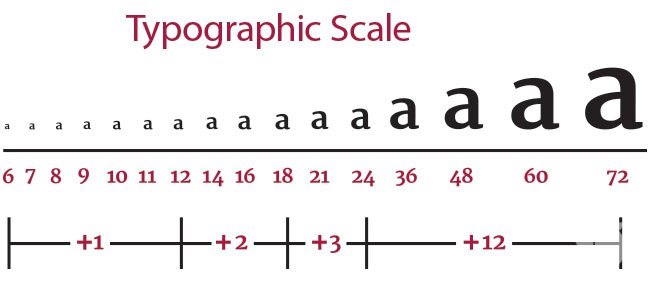
Để tạo ra modun, bạn lấy kích thước font chữ chính và nhân nó bằng tỷ lệ rất nhiều lần cho đến khi bạn nhận được một modun. Khi bạn đã hoàn thành việc xây dựng modun, bạn có thể chuyển sang sắp xếp phần chữ còn lại của các phần tử, chọn một số từ kích thước font chữ của bạn. Sau đó thiết lập leading và đo lường với cùng một quy trình cho đến khi bạn có được một sự cân bằng tốt của các yếu tố để có một văn bản dễ đọc.
Nhịp dọc
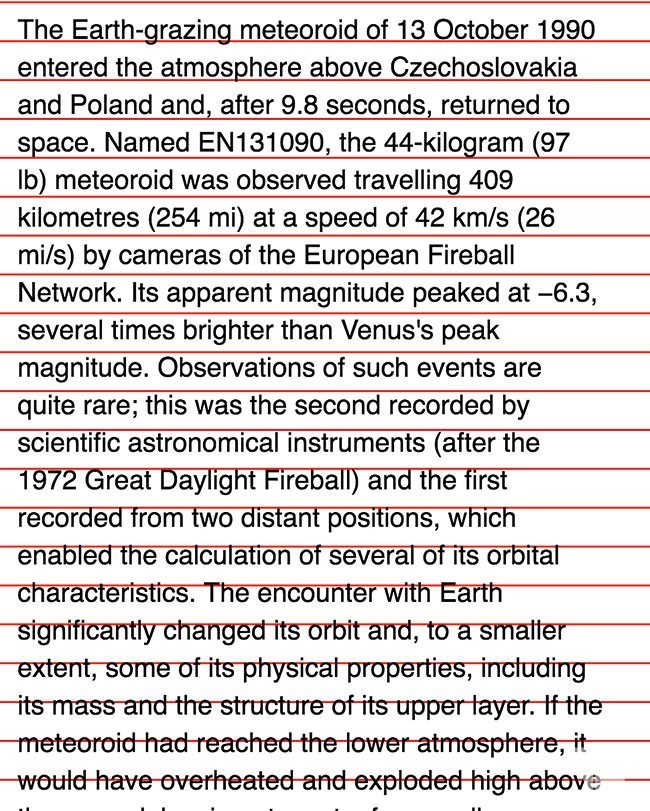
Bước tiếp theo là để giúp các yếu tố gắn với nhau bằng cách sử dụng một kỹ thuật được gọi là nhịp điệu theo chiều dọc. Để một phần tử hòa hợp, chúng ta cần tinh chỉnh điều kết hợp chúng với nhau: Khoảng trắng. Khoảng trắng này phải đủ lớn để phân biệt một phần tử rõ ràng, nhưng nó phải đủ nhỏ để đảm bảo nhịp đọc không bị phá vỡ.
>> Xem thêm: Ý tưởng cho Typography trên thiết kế bao bì ấn tượng nhất
Dùng baseline grid hay không?
Bất cứ khi nào chúng ta đề cập đến nhịp theo chiều dọc, khái niệm về một đường cơ sở là không thể tránh khỏi. Mặc dù đường cơ sở có thể hữu ích, nhưng hầu hết là có thể trở thành tai nạn vì người mới bắt đầu tập trung rất nhiều vào việc tạo văn bản giữa các đường cơ sở mà họ cảm thấy không thể có được nhịp theo chiều dọc ngay.
Sự thật là bạn sẽ không bao giờ có được lưới nền để hoạt động hoàn hảo trên web vì các phép toán trong typography luôn chứa các điểm ảnh phụ và tất cả các trình duyệt đều xử lý các điểm ảnh phụ khác nhau. Do đó, lời khuyên là bạn không nên sử dụng một đường cơ sở.
Nên sử dụng bao nhiêu khoảng trắng? Nhiều nhà thiết kế chọn một con số như 10px hay ngẫu nhiên lấy ra một số như 6px hoặc từ hệ thống lưới khác hoặc một bài báo họ đã đọc trực tuyến.
Sử dụng code cho kiểu chữ tương tác
Chúng ta biết rằng cần phải tăng kích thước chữ theo tỷ lệ. Cách dễ nhất để làm điều này là tăng kích thước font chữ bằng html. Chúng ta sử dụng một đơn vị tương đối cho các phần tử khác, vì vậy chúng được định cỡ theo kích thước font HTML. Nếu bạn cần thay đổi kích cỡ font chữ cho một số khác trong mô đun, tất cả những gì bạn cần làm là thay đổi kích cỡ font phù hợp.
Mặc dù quá trình này có vẻ đơn giản, các nhà phát triển mới có thể phải đối mặt với hàng loạt vấn đề vì toán học, đó là lý do tại sao nhiều người khuyên bạn nên sử dụng các chức năng và mixins để giúp đỡ.
Ảnh: designervn.net