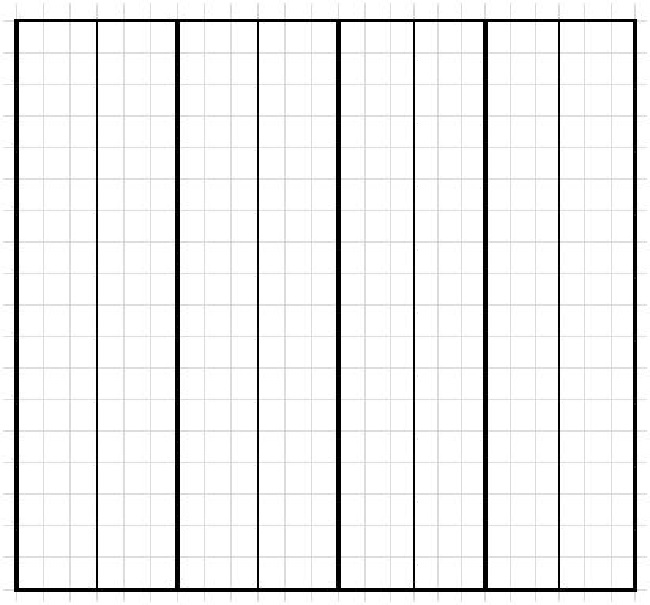
Dùng vertical grid để tạo sự đồng nhất cho các loại thiết kế khác nhau
Khi nói đến Lưới – Grid hầu hết các designer đều nghĩ đến một hệ thống các đường ngang dọc chạy ngang qua trang vẽ tạo ra sự thống nhất cho các thiết kế.
Hệ thống lưới sẽ thiết lập và củng cố luật lệ cho thiết kế, cho cả in ấn lẫn digital. Cấu trúc này giúp bạn dễ dàng vẽ và tạo ra nguyên tắc cho khoảng cách, sắp xếp yếu tố và cân chỉnh chữ cũng như các đối tượng khác trên trang. Một vertical grid còn tạo ra dòng chuyển động nhịp nhàng cho website khi người dùng cuộn xuống ( điều này đặc biệt quan trọng với các thiết bị nhỏ).
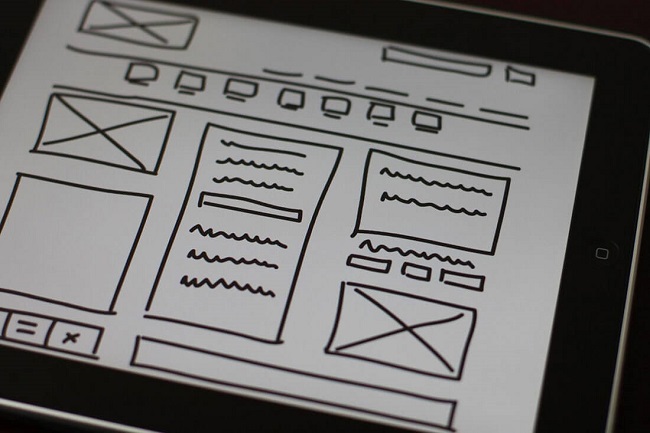
Hiệu quả tổng quát đạt được sẽ là một thiết kế, mà khi bạn phác thảo lên theo phong cách wireframe, sẽ trông cực kì mượt mà. Các yếu tố được cân chỉnh tốt, sự chuyển đổi dễ thấy và dễ hiểu, và mỗi thành phần của thiết kế được đặt hợp lí và phù hợp với tổng thể.
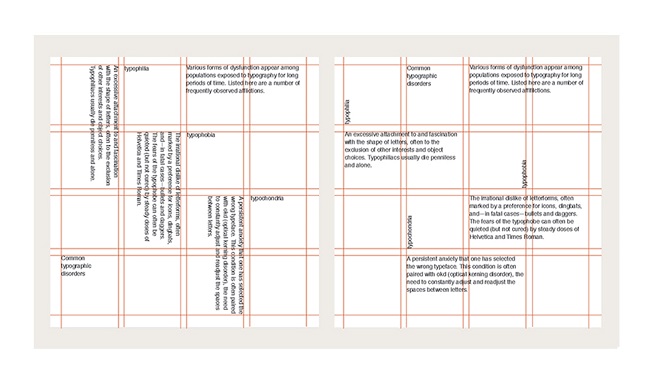
Grid dành cho Text
Vertical grid đặc biệt quan trọng khi làm việc với chữ. Bạn có thể dùng nó theo rất nhiều cách để tạo ra tính nhịp nhàng trong đoạn chữ. Vẫn đề cần lưu ý chính là baseline grid của bạn. Baseline grid mô phỏng không gian những đường kẻ đều nhau – ví dụ như đường kẻ trong vở của bạn – mà các đoạn chữ gắn lên. Phần đáy ( baseline) của các chữ nằm trên các dòng kẻ này sẽ tạo ra những vùng bằng nhau giữa các dòng và cột chữ.
Một số cách ứng dụng như: Tạo 2 cột và giữa các chữ trên baseline Tính toán để cân chỉnh tất cả kí tự, không quan tâm đến quy mô baseline.
Grid dành cho Screen hoặc Panel
Vetical grid là một trong những công cụ thiết yếu cho các thiết kế page-by-page – các page nối tiếp nhau, ví dụ như với website chuyển động bằng cách cuộn trang. Mỗi page cần phải đồng nhất về kích thước và tạo cùng cảm giác mỗi trang nối tiếp nhau kể cùng một câu chuyện và cùng có một tính thẩm mĩ.
Hầu hết designer dùng việc này với màu sắc hoặc một chút animation để làm giao diện có hiệu quả tức thì với mỗi lần cuộn trang. Khi các yếu tố nằm trên một đường dọc hoàn hảo, mỗi khung hình sẽ thông nhất và không có tình trạng chỉ nhìn được nửa này – nửa kia của giao diện. Vertical grid này tạo nhịp điệu hoàn chỉnh và góp phần trải nghiệm người dùng dễ dàng và lôi cuốn hơn.
Grid dành cho card
Thiết kế phong cách card là một trong những phong cách nổi tiếng và dẫn đầu xu hướng nhất năm, chúng hiệu quả nhờ công của vertical grid. Vertical grid giúp bạn tạo những card có cảm giác riêng biệt, khoảng cách chỉn chu và không gian dễ chịu cho nhiều yếu tố trong cùng một vùng không gian.
Thử nghĩ về tất cả những nơi bạn có thể dùng vertical grid với card: Khoảng cách giữa các card trong thiết kế. ( mỗi card chiếm một giao diện đối với điện thoại) Khoảng cách biên giới bên trong mỗi card giữa các yếu tố như hình ảnh, text hoặc các nút nhấn. Chỉnh kích thước cho các yếu tố. Phân cấp độ và chỉnh kích thước của chữ.
Grid cho website thương mại điện tử
Hệ thống lưới chạy dọc (và cả nằm ngang) là lựa chọn phổ biến cho các web e-commerce nhờ sự tổ chức dòng chuyển động riêng biệt. Các món hàng được đặt cạnh nhau để người dùng có thể so sánh và lựa chọn trước khi quyết định mua.
Nhìn kĩ hơn và bạn hẳn sẽ nhận ra phần framework còn lại của website cũng có sự chạy dọc nhịp nhàng tương tự. Sử dụng grid khôn ngoan sẽ tạo sự dễ chịu và khiến người mua sắm cảm thấy thoải mái, tin tưởng thiết kế nhờ vào sự sắp xếp tốt và thúc đẩy quyết định mua hàng.
Theo RGB.vn