Typography và những kiến thức cơ bản nhưng quan trọng
Nếu bạn đang muốn gây ấn tượng với khách hàng của mình bằng thiết kế Typography, thì hãy cập nhật những kiến thức cơ bản nhưng quan trọng dưới đây trước nhé.
Typography là gì?
Hiểu theo cách đơn giản nhất, Typography là sự sắp đặt chữ và kiểu chữ. Ngày nay, Typography có mặt ở khắp mọi nơi, trong những cuốn sách chúng ta đọc, trên các trang web chúng ta truy cập, trên bảng hiệu đường phố, nhãn dán và bao bì sản phẩm.
>> Xem thêm: Bắt sóng cảm xúc với những ý tưởng typography sáng tạo
Các loại phông chữ phổ biến
Typography sẽ là một phần không quá khó khăn trong thiết kế khi bạn hiệu một số loại phông chữ phổ biến và những gì bạn cần biết về chúng.
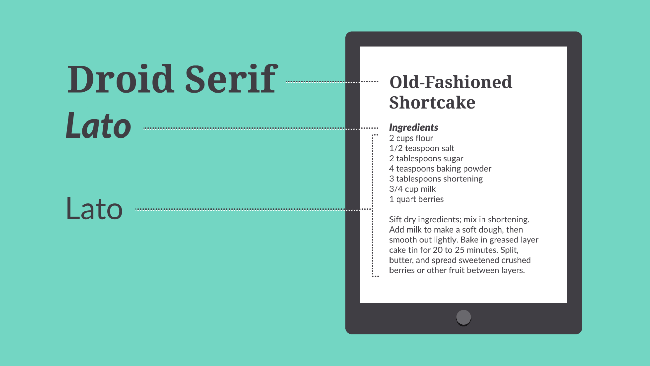
Phông chữ Serif
Phông chữ Serif có nét nhỏ. Chúng có vẻ ngoài cổ điển nên rất phù hợp với các dự án truyền thống, các ấn phẩm in, như tạp chí và báo.
Phông chữ Sans serif
Phông chữ Sans serif đơn giản và hiện đại, nổi lên vào giữa thế kỷ 19. Futura và Helvetica là hai font Sans serif được dùng rất nhiều trong các thiết kế chuyên nghiệp như thiết kế bộ nhận diện thương hiệu, portfolio công ty, danh thiếp… Ngoài ra, nó cũng dễ đọc hơn trên màn hình máy tính, bao gồm cả điện thoại thông minh và máy tính bảng.
>> Xem thêm: Khi Typography làm nổi bật thiết kế nhận diện thương hiệu của bạn
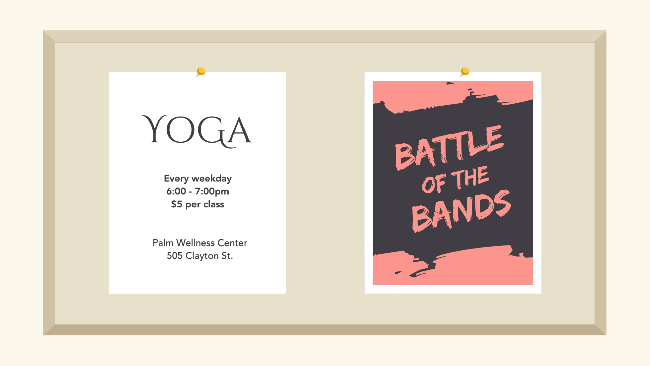
Display font
Display font hay còn gọi là kiểu chữ hiển thị, là một kiểu chữ được thiết kế cho các tiêu đề. Display font thường có thiết kế lập dị và biến đổi nhiều hơn so với kiểu chữ đơn giản, dễ nhìn cho các văn bản nội dung. Chúng hiển thị là tốt nhất cho các đoạn văn bản ngắn như tiêu đề, logo.
Các thuật ngữ quan trọng
Khi bắt đầu một dự án thiết kế Typography, có thể bạn sẽ nghe nhà thiết kế của mình nhắc đến các thuật ngữ như kerning, leading, tracking, và phân cấp thị giác. Vậy thật ra chúng là gì?
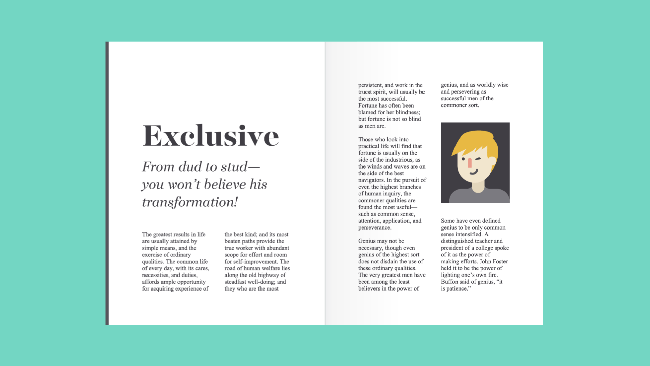
Hệ thống phân cấp
Hệ thống phân cấp có khả năng hướng mắt người đọc đến bất cứ điều gì quan trọng nhất. Nguyên tắc chung khi thiết lập hệ thống phân cấp là: “Chỉ cần quyết định yếu tố nào bạn muốn người đọc chú ý trước, sau đó làm cho chúng nổi bật. Các chi tiết quan trọng thường lớn hơn, táo bạo hơn hoặc khác hơn so với phần còn lại. Hãy nhớ giữ cho nó đơn giản và chỉ theo một vài kiểu bổ sung.”
Leading
Leading quyết định cách văn bản được chia đều theo chiều dọc. Leading sẽ đảm bảo khoảng cách giữa các dòng chữ sao cho có khoảng trống thích hợp để làm cho chúng trở nên rõ ràng ngay cả với phần nội dung có nhiều dòng.
Tracking
Tracking điều chỉnh khoảng cách trong toàn bộ từ, nó giúp thay đổi khoảng cách bằng nhau giữa mỗi văn bản cùng một lúc. Tracking thường được sử dụng để lấp đầy khoảng trống lớn.
Kerning
Kerning điều chỉnh khoảng cách giữa hai chữ cái đảm bảo không gây bực bội cho người đọc vì họ không hiểu được nội dung truyền tải.
Nguyên tắc cơ bản khi thiết kế Typography
Đây là những điều nhiều nhà thiết kế đã đồng ý với nhau.
Chọn font chữ phù hợp
Mỗi font đều có những đặc trưng riêng. Để chọn phông chữ hài hòa cho bản thiết kế, hãy dành thời gian để xem xét chức năng của phông chữ, cách bạn sẽ sử dụng nó và liệu nó có phù hợp nhất để sử dụng trong tất cả các trường hợp không.
Kết hợp phông chữ
Khi chọn font chữ cho thiết kế, bạn hãy giới hạn bản thân sử dụng một hoặc hai cho mỗi dự án. Thủ thuật tuyệt vời để kết hợp các font chữ với nhau là thay đổi độ đậm, kích thước hoặc các biến thể của nó khi bạn cần thêm độ tương phản. Nếu muốn nhiều hơn, hãy thử kết hợp kiểu font khác nhau nhưng bổ trợ cho nhau như sans serif với serif, ngắn với cao, hoặc font trang trí với font đơn giản.