Sự cân bằng giữa văn bản và các yếu tố thị giác trong thiết kế đồ họa
Cân bằng giữa văn bản và các yếu tố thị giác là tiêu chuẩn quan trọng trong thiết kế đồ họa, cũng là yếu tố xác định sự tinh tế của nhà thiết kế.
Cân bằng là một trong những nguyên tắc quan trọng của thiết kế. Mọi tác phẩm thiết kế, từ thiết kế brochure, tạp chí cho đến thiết kế website đều cần cân bằng. Sự cân bằng giúp các tác phẩm thiết kế đạt được sự hòa hợp và trở thành một phương tiện trao đổi thị giác thông qua các cấu trúc trực quan và truyền đạt thông điệp.
>> Xem thêm: Tìm hiểu thiết kế đồ họa kiểu Pháp
Những lưu ý khi cân bằng văn bản và yếu tố thị giác
Cân bằng không có nghĩa là đối xứng mà kết nối giữa các yếu tố một cách hài hòa và hiệu quả.
Bạn cần hiểu hệ thống phân cấp để cân bằng các yếu tố dựa trên vai trò của chúng trong tác phẩm thiết kế, quyết định xem yếu tố nào là tâm điểm còn yếu tố nào là bổ sung.
Cân bằng cũng là cách xác định những nguyên tắc trong thiết kế như độ tương phản, định vị, texture (kết cấu), kích thước và màu sắc.
Các kỹ thuật cân bằng văn bản với yếu tố thị giác
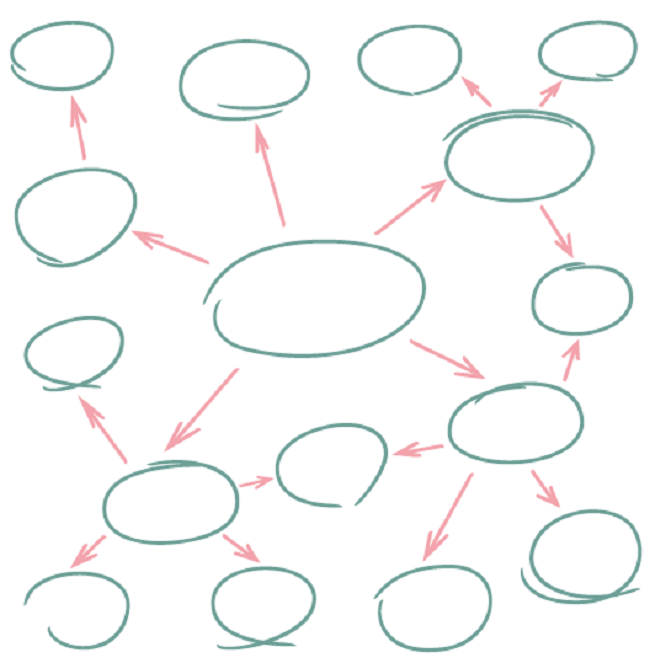
Cách tốt nhất để bắt đầu tạo sự cân bằng văn bản với yếu tố thị giác là xây dựng một bản đồ tư duy để bố trí các yếu tố khác nhau, tạo nên liên kết giữa các yếu tố. Một bản phác thảo nhanh sẽ giúp bạn tạo nên một thiết kế thành công.
Phác thảo bằng tay không chỉ nhanh hơn mà còn giúp bạn khám phá được nhiều ý tưởng hơn. Qua đó, bạn sẽ tiến hành xác định tổng thể thiết kế hiệu quả nhờ hiểu mối quan hệ giữa các yếu tố đồ họa và văn bản nhanh hơn.
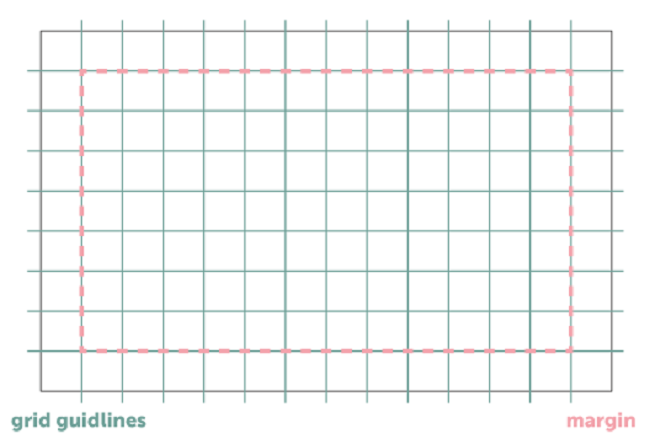
Chuyên nghiệp hơn một chút, bạn có thể xây dựng bản bố trí dạng lưới. Bản bố trí lưới là một trong những thành phần quan trọng để tạo ra một thiết kế hiệu quả. Vì cách bố trí này cho phép bạn hình dung ra sự cân bằng giữa đồ họa và văn bản một cách nhanh chóng và dễ hiểu hơn.
>> Xem thêm: Sức mạnh của màu đen trong thiết kế đồ họa
Một số ví dụ về sự cân bằng văn bản và yếu tố thị giác trong tác phẩm thiết kế
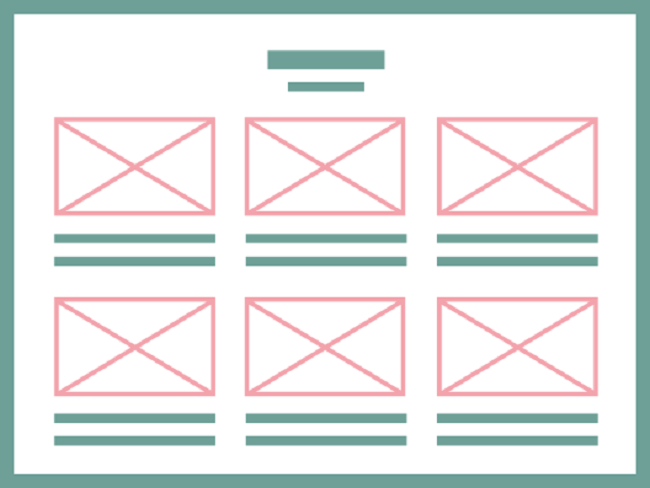
Thiết kế website
Đây là một ví dụ tuyệt vời về sự cân bằng giữa văn bản và các yếu tố thị giác thông qua bản bố trí lưới. Bạn có thể thấy ngay cả khi tất cả văn bản đều được đặt bên trái thì vẫn có sự hài hòa trong tổng thể thiết kế website.
Bìa ấn phẩm
Cách tiếp cận của bản thiết kế bìa ấn phẩm này là hiện đại và tối giản. Mặc dù tâm điểm của bản thiết kế là văn bản nhưng nếu không có hình ảnh, thiết kế sẽ trở nên khô cứng và mờ nhạt. Quan trọng nhất là mỗi yếu tố đều có không gian riêng và không hề lộn xộn.
Ảnh: designervn