Phân cấp hình ảnh và những điều bạn nên biết
Phân cấp hình ảnh là nền tảng để có một sản phẩm thiết kế kỹ thuật số hiệu quả. Phân cấp hình ảnh giúp tác phẩm thiết kế đồ họa dễ hiệu và dễ nhìn hơn.
Trong bất cứ sản phẩm thiết kế đồ họa, thiết kế truyền thông thương hiệu nào, trình bày các yếu tố hình ảnh có tác động lớn đến người xem. Khi các yếu tố được tổ chức tốt, người xem có thể nhận ra được thông điệp một cách nhanh chóng và chính xác – tiêu chí hàng đầu giúp chiến dịch truyền thông hiệu quả. Vậy làm cách nào để có hệ thống phân cấp hình ảnh tốt? Bài viết này sẽ giúp doanh nghiệp, thương hiệu phần nào hiểu về cấu trúc phân cấp thị giác hình ảnh trực quan hiệu quả.
Mục tiêu kinh doanh là gì?
Mỗi sản phẩm thiết kế truyền thông thương hiệu, dù là thiết kế cho nền tảng kỹ thuật số hay kênh bán hàng trực tiếp đều gắn với một mục tiêu kinh doanh cụ thể. Để đạt được mục tiêu đó, thương hiệu cần phải chú ý đến các yếu tố thiết kế quan trọng và ưu tiên cho nó. Dựa vào mục tiêu kinh doanh đã xác định, nhóm sáng tạo và thương hiệu cần ưu tiên nội dung thị giác để tạo nên sản phẩm thiết kế truyền thông nổi bật.
>> Xem thêm: Nguyên tắc phân cấp thị giác trong thiết kế hình ảnh thương hiệu
Thói quen đọc của tệp khách hàng mục tiêu
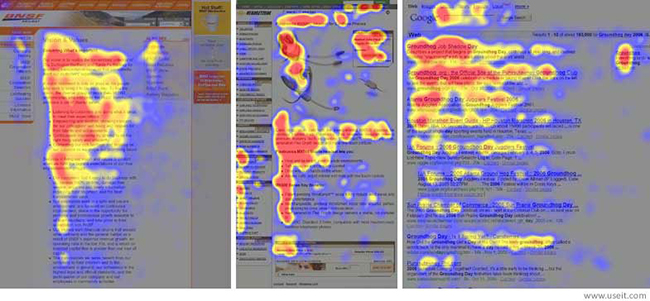
Mỗi nhóm khách hàng mục tiêu sẽ có một nhóm thói quen đọc khác nhau. Có người lướt sơ để xác định nội dung sản phẩm có đáng đọc hay không, có người nghiên cứu cẩn thận từng cụm nội dung, bắt đầu từ trên xuống dưới hoặc theo một thứ tự nhất định. Thông thường, người đọc sẽ lướt nội dung theo hình chữ “F” và “Z”.
Trong đó:
- Mẫu F thường phổ biến với nhóm đối tượng xem màn hình kỹ thuật số với lượng nội dung lớn như blog hay tin tức. Họ sẽ quét một đường ngang trên cùng màn hình, sau đó di chuyển xuống dưới trang và đọc qua đường ngang ngắn hơn, sau đó kết thúc bằng đường thẳng phía bên trái của văn bản.
- Hình chữ “Z” thì thường được người xem các trang ít nội dung hay các trang không cần cuộn xuống áp dụng. Họ sẽ quét qua đầu trang, bắt đầu từ góc trên cùng bên trái, sau đó đi xuống góc đối diện và đọc từ trái sang phải ở dòng ngang cuối trang.
Tận dụng khoảng trắng linh hoạt
Không gian âm là khu vực trống giữa các yếu tố thiết kế. Ngày nay, trong hầu hết nguyên tắc thiết kế hình ảnh truyền thông thương hiệu, không gian âm là yếu tố quan trọng về thị giác. Nó giúp mắt người dùng dễ dàng tiếp nhận thông tin hơn. Ngoài ra, không gian trống cũng giúp nhóm hoặc tách riêng các thành phần đồ họa để có bố cục thiết kế tốt hơn.
Vì vậy, trong thiết kế đồ họa, thiết kế quảng cáo thương hiệu, không gian âm là yếu tố giúp phân cấp thị giác, phân cấp hình ảnh tuyệt vời.
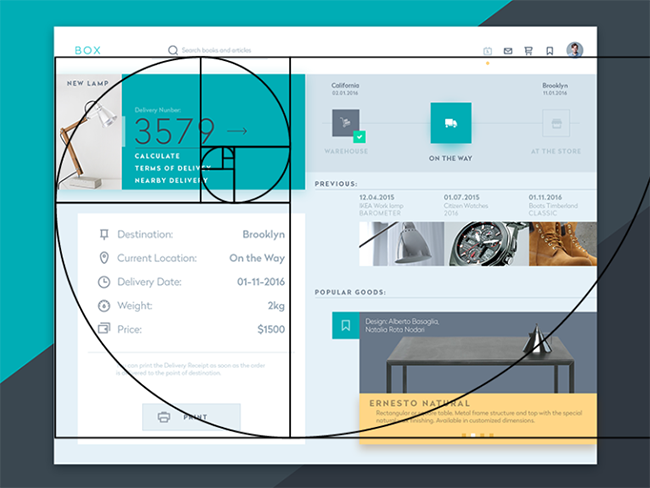
Tỷ lệ vàng trong thiết kế
Tỷ lệ vàng là một tỷ lệ toán học. Trong thiết kế, tỷ lệ 1:1,618 – minh họa bằng hình xoắn ốc là tỷ lệ phổ biến nhất. Nhà thiết kế hình ảnh thường sử dụng đến tỷ lệ vàng ở giai đoạn wireframing để định hình layout. Khi tỷ lệ được sử dụng đúng cách sẽ tạo nên cảm giác dễ chịu cho người xem.
Hệ thống lưới
Hệ thống lưới là công cụ chính để phân cấp thị giác. Hệ thống lưới cấu thành các thành phần với kích thước và tỷ lệ thích hợp. Hệ thống lưới sẽ giúp đặt các yếu tố theo đúng tỷ lệ kể cả không gian âm.
Màu sắc và font chữ cũng quan trọng
Màu sắc và font chữ cũng là thành phần quan trọng trong phân cấp thị giác, giúp người xem phân biệt các yếu tố cốt lõi của bản thiết kế truyền thông thương hiệu. Màu sắc có thứ bậc riêng và có tác động đến tâm trí người xem theo quy tắc nhất định. Khi bạn áp dụng màu sắc cho một số yếu tố đồ họa, bạn sẽ thể hiện rằng chúng kết nối với nhau về mặt thông điệp chuyển tải.
Cuối cùng là font chữ – yếu tố giúp tạo nên sự tương phản giữa các yếu tố văn bản nổi bật. Phân cấp thị giác bằng font chữ có thể hiển thị qua kích thước, màu sắc và kiểu chữ. Các font chữ khác nhau có thể phân chia nội dung văn bản theo cấp bậc khác nhau – đây là cách giúp người xem nhận thức thông tin chính, thông tin phụ hiệu quả nhất. Lời khuyên dành cho bạn là hãy sử dụng ít hơn 3 font chữ nếu bạn không muốn bản thiết kế lộn xộn.
Cập nhật thêm những thông tin hữu ích khác về thiết kế thương hiệu, thiết kế quảng cáo truyền thông thương hiệu khác tại Lebrand bạn nhé.