Bố cục trong thiết kế mà Designer cần nắm vững
Bố cục rất quan trọng trong thiết kế đồ họa. Nó sắp xếp các phần tử trên một trang. Khi thiết kế, hiểu cách bố trí là điều rất quan trọng. Nếu bố cục không được hiểu và đảm bảo thực hiện chính xác, bạn sẽ không truyền đạt được chính xác nội dung truyền tải và sẽ lãng phí chi phí quảng cáo đối với những doanh nghiệp.
Bố cục trong thiết kế là gì?
Bố cục là việc sử dụng các hình mẫu, đồ họa và không gian để tạo ra một thiết kế, cảm xúc và sự tương tác. Dàn trang (layout) và bố cục (composition) tạo thành các khối trong thiết kế, giúp cho thiết kế cấu trúc và dễ dàng điều hướng. Dù bạn đang làm việc với văn bản, hình ảnh hay các yếu tố đồ họa. Nếu không có bố cục hợp lí, tác phẩm của bạn về cơ bản sẽ sụp đổ.
Các nguyên tắc cơ bản để sắp xếp bố cục trong thiết kế
Có 5 nguyên tắc cơ bản sẽ giúp sắp xếp bố cục trong thiết kế. Hãy ghi nhớ và tìm cách ứng dụng những nguyên tắc này trong các dự án tiếp theo của bạn nhé.
Hiệu ứng lân cận
Hiệu ứng lân cận là sử dụng không gian thị giác (visual space) để tạo ra mối liên hệ giữa các phần nội dung cho bản thiết kế. Tất cả những gì bạn cần làm là đảm bảo những phần liên quan được nhóm lại với nhau, tách những nhóm không liên quan ra để tạo sự trực quan, giúp sản phẩm dễ hiểu dù chỉ nhìn thoáng qua, dù là văn bản thuần hay liên quan nhiều tới thị giác hơn.
>> Xem thêm: Lebrand bật mí 6 tuyệt chiêu cho bố cục thiết kế thương hiệu thật chuyên nghiệp
Không gian trắng
White space không có nghĩa chỉ có màu trắng, nó còn được gọi là ‘không gian âm’ (negative space), là không gian giữa các phần nội dung, giữa các dòng hay thậm chí là phần lề. Không gian trắng giúp chia tách bản thiết kế, cho nội dung của bạn một khoảng để “thở”. Nếu thiết kế của bạn trông có vẻ lộn xộn và khó chịu, thì có lẽ 1 chút không gian trắng chính là cái mà bạn đang cần.
Căn chỉnh
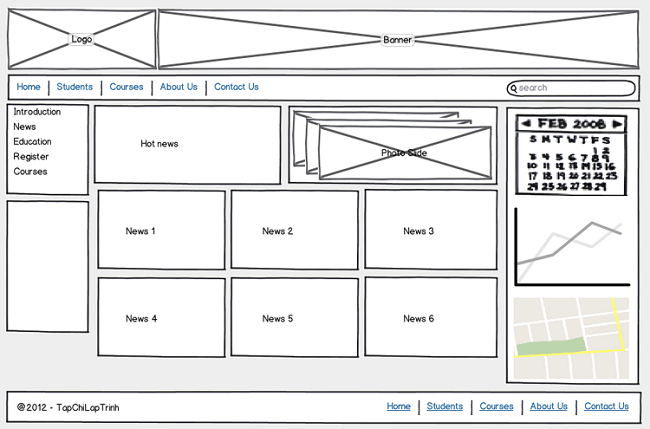
Căn chỉnh là việc bạn vẫn làm suốt mà thậm chí không nhận ra, khi nào bạn gõ một đoạn văn bản hay viết mail. Khi bạn căn chỉnh các đối tượng cần một số thủ thuật để làm đúng, quan trọng nhất là sự nhất quán. Bạn có thể tưởng tượng nội dung được sắp xếp trong một khung lưới. Chú ý vào đường vô hình căn thẳng tâm của hình ảnh với chữ. Mỗi nhóm nội dung được căn chỉnh với khoảng cách đều nhau và kích cỡ lề như nhau.
Tương phản
Trong dàn trang và bố cục, sự tương phản có thể hữu ích, giúp thu hút mắt người đọc, tạo điểm nhấn hay kêu gọi sự chú ý. Để tạo sự tương phản, bạn có thể sử dụng màu sắc, kiểu chữ và các kích cỡ khác nhau cho đối tượng.
Phân cấp
Sự tương phản khá gần gũi với sự phân cấp, nó cho người đọc biết nên bắt đầu đọc từ đâu đến đâu bằng cách dùng những cấp độ nhấn mạnh khác nhau. Bạn cần phân cấp để làm nổi bật phần mà bạn muốn người đọc chú ý đầu tiên, những mục cấp cao thường được viết to hơn, đậm hơn hoặc trông thu hút mắt hơn.
Sự lặp lại
Bạn cần củng cố bố cục trong thiết kế của mình bằng cách lặp lại những đối tượng chính. Ví dụ: Bạn có một bảng màu cụ thể, hãy tìm cách để sử dụng nó. Bạn chọn được một kiểu tiêu đề đặc biệt, hãy sử dụng nó trong suốt thiết kế.
Ảnh: Sưu tầm