10 Khác biệt quan trọng giữa thiết kế in ấn và thiết kế Web
Mặc dù các designer thuộc mảng in ấn và web có rất nhiều điểm chung, nhưng vẫn tồn tại một vài sự khác biệt. Dưới đây là 10 sự khác biệt quan trọng nhất.
1. View Method: Người dùng tiếp cận thiết kế của bạn như thế nào
Một trong những khác biệt lớn nhất giữa thiết kế in ấn và website là cách mọi người nhìn chúng. Cầm thứ gì đó trên tay – một mảnh giấy, một brochure gấp, một quyển sách – tạo ra trải nghiệm khác biệt hoàn toàn với việc nhìn trên màn hình. Tuy nhiên vẫn có những sự tương đồng, ví dụ như những tạp chí số có cách layout giống y hệt với bản in. Thông thường, trải nghiệm xúc giác so với trải nghiệm số tạo ra một lằn ranh rất rõ ràng giữa thiết kế in ấn và website.
2. Layout: Bạn sắp xếp nội dung như thế nào
Cả thiết kế in ấn và web đều có rất nhiều yếu tố thiết kế chung: typography, hình ảnh/đồ họa, shapes, lines, màu sắc,… Vì vậy, có rất nhiều cách thực hành tốt nhất để ứng dụng cho mỗi yếu tố.
Mỗi cách tiếp cận cũng có yêu cầu bố cục độc đáo riêng của nó. Ví dụ với in ấn, tất cả thông tin phải được trình bày trong sự giới hạn của chất liệu in. Trong khi đối với web, designer gần như phải cực kì linh hoạt để tổ chức, sắp xếp và chắt lọc thông tin.
Các dự án in ấn phải đạt được một chuẩn mực nhất định khi sử dụng các thông số như margin và bleed, trong khi website nhắm đến những trải nghiệm thích hợp giữa các góc nhìn khác nhau, ví dụ như web và mobile. Bởi vì nhiều trình duyệt có thể thay đổi bố cục gốc của web designer. Để đạt được những chức năng tốt nhất yêu cầu designer phải kiểm tra với nhiều trình duyệt và hệ điều hành khác nhau.
3. Size: Sử dụng hiệu quả không gian trong thiết kế
Size và Layout luôn song hành cùng nhau. Trong thiết kế in ấn, kích cỡ của chất liệu in là một trong những yếu tố quyết định lớn nhất việc designer sẽ sử dụng không gian đó như thế nào – yếu tố thiết kế nào sẽ được sử dụng, số lượng và kích thước của chữ, v…v…. Mặc dù có nhiều size chuẩn cho nhiều loại dự án (letter, business card, poster, photo), các phương án khả thi gần như không có giới hạn, như giấy và các loại chất liệu in khác đều có thể được cắt thành bất cứ kích cỡ và hình dạng nào.
Với web, định nghĩa “size” trừu tượng hơn. Những kích thước khi nhìn vào thiết kế có xu hướng bị giới hạn trong một con số nhất định và có sẵn của thiết bị – từ một màn hình máy tính và laptop đến tablet và smartphone, nhưng nội dung thì nên được đo một cách lý tưởng nhất để tương thích với mọi thiết bị. Sự thích ứng đó được xem như là một thiết kế tương tác tốt, nó đang ngày càng trở thành một nhu cầu khi thói quen trình duyệt web của moi người có xu hướng dễ thay đổi hơn.
4. Resolution: Tổng quan & DPI
Bạn thường hay nghe rằng độ phân giải được quy thành 2 loại thuật ngữ: DPI (dots per inch) hoặc PPI (pixels per inch). Rất nhiều người phạm sai lầm khi sử dụng lẫn lộn hai thuật ngữ này. Thật ra chúng là hai thứ hoàn toàn khác nhau (Ngay cả người phát triển phần mềm như Adobe cũng nên hiểu rõ hơn vì bản thân họ cũng nhầm lẫn). DPI được dùng trong quá trình in ấn trên thực tế – nó là tần suất xuất hiện của các dấu chấm mực khi in trên 1 inch (2.54cm) chất liệu in.
Công cụ được dùng để in ấn ở DPI cao hơn sẽ cho ra hình ảnh chất lượng cao hơn cho các bản in tiếp theo. Nhưng, không như PPI, DPI không hề liên quan đến kích thước của bản in. Nó liên quan đến chất lượng của thiết bị in được sử dụng – điều mà đa số các designer không thể kiểm soát được. Hơn nữa, DPI không thích hợp cho web design, vì nó đặc biệt liên quan đến việc mực được in trên bề mặt thế nào. Chỉ cần lưu ý rằng rất nhiều người nhầm lẫn sử dụng “DPI” như một thuật ngữ phổ biến để chỉ về độ phân giải cho bất cứ loại thiết kế nào.
5. Resolution: PPI
PPI liên quan đến số pixel (các chấm vuông hiển thị hình ảnh số) hiển thị trong 1 inch màn hình. Càng nhiều pixel trong mỗi inch, chất lượng hình ảnh cũng cao hơn – rõ hơn, sắc nét hơn. Pixelation bị mờ, bóp méo, chất lượng thấp xảy ra khi PPI không đủ cho in ấn hoặc khi một hình ảnh số được hiển thị online ở kích thước lớn hơn kích thước pixel gốc.
Màn hình trên các thiết bị chúng ta sử dụng ngày nay đều có một độ phân giải được định sẵn. Đối với sản phẩn web, quy chuẩn thông thường được chấp nhận cho chất lượng hình ảnh là 72 PPI. Dù vậy nó vẫn có thể thay đổi, khi càng có nhiều thiết bị được sản xuất ra với màn hình hiển thị có độ phân giải cao.
Nếu pixel đại diện cho hiển thị màn hình, vậy làm thế nào nó có thể chuyển thành thiết kế trên giấy được? Một tài liệu chính thức của chính phủ Mỹ về cách tốt nhất để lưu giữ ảnh chụp dành cho các viện bảo tàng, cùng các tư liệu khác cho rằng PPI và kích thước in có một mối quan hệ nghịch đảo. Giá trị PPI càng cao (nhiều pixel trong 1 inch) làm giảm kích thước thực tế của bản in, nhưng tăng chất lượng của nó. Nghĩa là, phụ thuộc vào tính chất đặc biệt của dự án, designer cần set PPI của file để cho ra sự kết hợp thích đáng giữa kích thước và chất lượng.
6. Loại file: Cách chọn định dạng hợp lí cho thiết kế
Dành cho cả In ấn và Web:
JPG (hoặc JPEG): Đa số mọi người sẽ rất quen thuộc với nó, định dạng này mặc định trên rất nhiều máy ảnh số. Ảnh JPG phải được lưu với cả độ phân giải thích hợp và ở đúng không gian màu (CMYK cho in ấn và RGB cho web; xem nhiều hơn ở phần tiếp theo)
PDF: được sử dụng rộng rãi; nội dung và hình ảnh gốc được giữ nguyên bất kể nó được xem bằng gì và như thế nào.
EPS: phổ biến nhất cho việc save đồ họa vector để giữ nguyên hình ảnh khi bị kéo to; thường không đọc được trên PC.
PNG: Chất lượng hình ảnh cao; hỗ trợ ảnh trong suốt transparency/opacity.
Chỉ dùng cho In ấn:
TIFF: chất lượng hình ảnh cao và kích thước file lớn (ảnh nén không làm giảm chất lượng, không như JPG); thích hợp với cả máy Mac và PC; sử dụng phổ biến trong bản bàn giao cuối cùng đến nhà in.
Chỉ dùng cho Web:
GIF: hỗ trợ đồ họa đặc biệt với chuyển động và hiệu ứng trong suốt (transparency effect); màu sắc không tốt bằng JPG (256 màu hoặc ít hơn, vì vậy không thích hợp cho hình ảnh); lý tưởng cho các đồ họa đơn giản trên web, vì kích thước file nhỏ để không làm ảnh hưởng xấu đến tốc độ download của trang.
SVG: định dạng vector có thể phóng to hay thu nhỏ thành mọi kích thước mà không bị mất chất lượng.
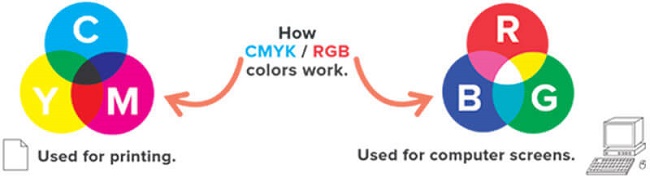
7. Loại màu được dùng trong in ấn: CMYK
Hiển thị màu sắc rất khác nhau giữa một mảnh giấy được in và một hình ảnh được xem trên màn hình, bởi vì nó liên quan đến những không gian màu (color space) khác nhau: CMYK cho in ấn và RGB cho web. Nếu sử dụng cả hai phương pháp cho một dự án – ví dụ như giúp một công ty phát triển logo cho website cũng như sử dụng logo đó trong business card – designer sẽ cần đảm bảo màu sắc xuất hiện thống nhất giữa các phương tiện truyền tải khác nhau.
Cách phổ biết nhất là sử dụng Pantone Matching System. Các màu sắc tương đương có thể được quyết định cho web và in ấn, và cũng cho các loại giấy in khác nhau. Các màu của Pantone có những chỉ số tham khảo riêng khác biệt với các mã màu liên quan đến CMYK và RGB. Pantone system giúp mọi thứ dễ dàng hơn cho designer, khách hàng, và nhà in để phối hợp và đảm bảo cho sản phẩm cuối cùng được hòa hợp.
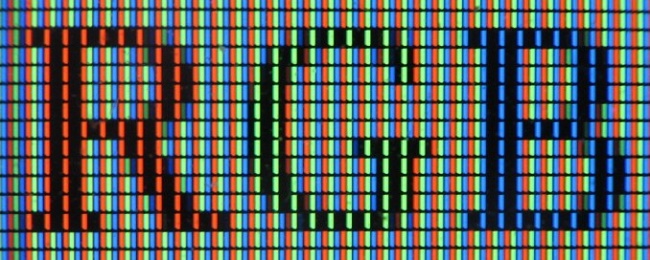
8. Loại màu được dùng trong in ấn: RGB
RGB gần giống với màu sắc mà bạn nhìn thấy khi nhìn vào một màn hình số hoặc monitor – các điểm màu đỏ, xanh lá, và xanh biển kết hợp với nhau tạo thành các màu sắc rõ rệt trên TV hoặc màn hình máy tính.
Việc đạt được màu sắc nhất quán cho web có thể hơi phức tạp, vì khả năng hiển thị khác nhau giữa monitor này với monitor khác và màu sắc trông sẽ khác nhau phụ thuộc vào setting của brightness, contrast, v…v…. Một cách lý tưởng, người dùng sẽ phải xác định hiển thị của họ để đảm bảo màu sắc xuất hiện chính xác (Cả Mac và hệ điều hành Windows có công cụ được xây dựng để bạn có thể sử dụng cho việc xác định màn hình laptop của bạn và các monitor khác).
Bởi vì không gian màu RGB sử dụng dải màu quang phổ lớn hơn CMYK, nhiều designer thích tạo ra dự án in ấn ban đầu bằng RGB để có nhiều lựa chọn màu hơn, sau đó đổi thiết kế hoàn thiện đó sang CMYK trước khi in.
9. Tính hữu ích và điều hướng
Vì thiết kế in ấn bao gồm kích cỡ vật lý và hình dạng của chất liệu in hoặc vật thể in, sự tìm kiếm thông tin thường bị giới hạn trong việc lật hoặc mở trang giấy. Trên website, thiết lập sự tìm kiếm không đơn giản đến thế. Người dùng có thể tiếp cận bất cứ điểm nào của các vị trí khác nhau và cần một cách dễ dàng nhất để tìm kiếm nội dung. Đó chính là nơi mà các danh mục xuất hiện. Chúng đã trở thành trung tâm điều hướng của website, và trở thành một vị trí cần thiết cho khách ghé thăm tìm kiếm.
10. Vòng đời thiết kế và cách người dùng kết nối với thiết kế
Một khi thiết kế đi vào máy in thì không thể thay đổi được nữa (trừ phi bạn thiết kế lại và in lại) – điều này tốn nhiều thời gian và tiền bạc; và điều này thì không hay tí nào. Tuy nhiên, thiết kế web thì có thể linh hoạt thay đổi hoặc thiết kế lại hoàn toàn bất cứ lúc nào. Rất nhiều website, đặc biệt là những website thường xuyên thay đổi nội dung – ví dụ các website tin tức – sẽ trông rất khác biệt mỗi ngày. Với hình ảnh khác, chủ đề khác; chúng được tạo ra để thay đổi.
Theo rgb.vn