Bạn biết gì về xu hướng thiết kế Neumorphism?
Phong cách Neumorphism là xu hướng thiết kế mới nổi vào năm 2019, được cộng đồ Designer thế giới hưởng ứng. Vậy xu hướng thiết kếNeumorphism là gì?
Neumorphism là gì?
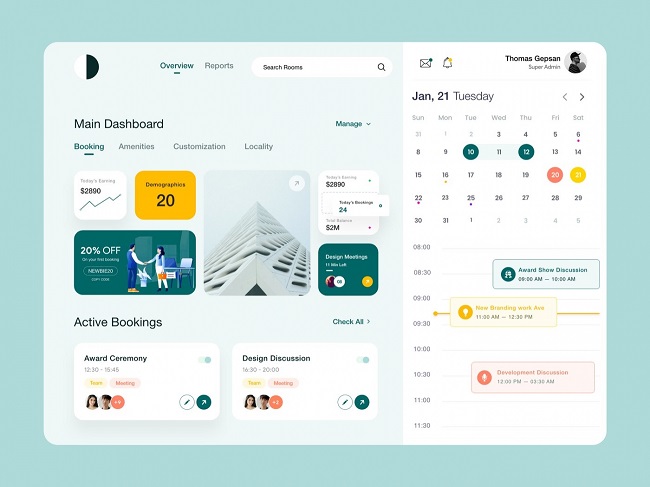
Phong cách thiết kế Neumorphism vẫn đi theo triết lý tối giản, nó dễ dàng tiếp cận với người xem và có khả năng kết hợp hoàn hảo với thiết kế phẳng. Phong cách này đặc trưng bởi chiều sâu và cảm giác 3D đến từ màu sắc đơn giản kết hợp shadow.
Neumorphism được xem là phong cách thịnh hành hàng đầu trên Dribble. Neumorphism đặc biệt hữu ích cho các thiết kế có button CTA – dễ dàng nhận biết và rất khó nhầm lẫn. Nút kêu gọi hành động trong thiết kế Neumorphism thường có diện tích lớn, tông màu đậm và ấm. Ngay cả nút bấm trên bề mặt phẳng vẫn vô cùng nổi bật.
Đặc điểm của phong cách thiết kế Neumorphism
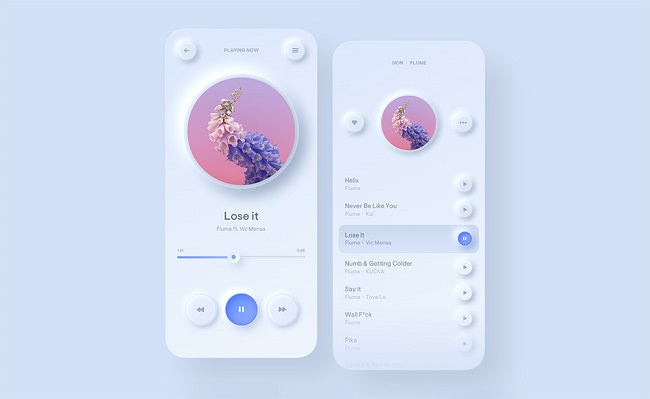
Bạn có thể hiểu Neumorphism như một phần mở rộng của xu hướng thiết kế tối giản. Các yếu tố thị giác thường thấy nhất trong mẫu thiết kế đồ họa Neumorphism là:
Sử dụng bảng màu sáng hoặc màu nhã nhặn.
>> Xem thêm: Cập nhật xu hướng Graphic Design 2020
Sử dụng các hình dạng cơ bản như tròn, chữ nhật… trong xuyên suốt thiết kế.
Ứng dụng shadow cho hầu hết element.
Shadow cho các nút button và element có thể nhấp thường đậm màu và kích thước lớn hơn.
Những điểm cần chú ý khi thiết kế Neumorphism
Xu hướng đồ họa Neumorphism cũng đi đôi với một vài khó khăn nhất định khi sáng tạo. Trong đó, vấn đề về khả năng tiếp cận và độ tương phản là lớn nhất.
Nếu bạn đang định thiết kế với Neumorphism thì hãy ghi nhớ vài điều dưới đây nhé:
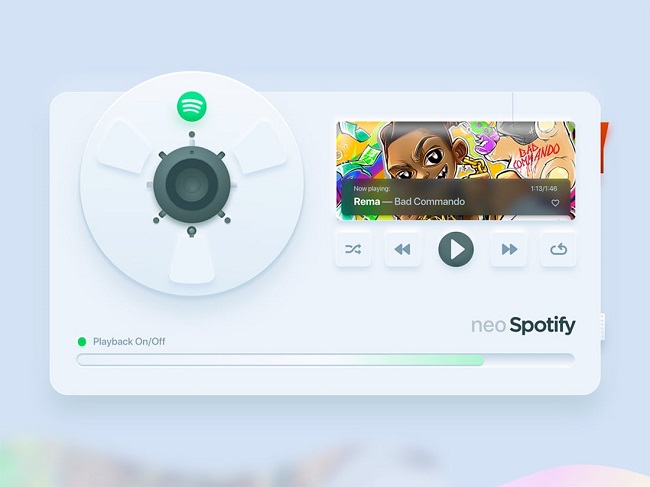
Thiết kế nút có độ tương phản cao và giúp chúng trông như có thể chạm vào.
Đừng lạm dụng shadow cho các element nhìn rõ hơn mà hãy tập trung vào phần văn bản, button, element có thể nhấp.
Hãy tạo sự nhất quán giữa các button có điểm chung.
Tối giản thiết kế bằng cách không chèn quá nhiều element.
Để hiểu rõ hơn về những chú ý này, hãy xem các ví dụ ngay bên dưới bạn nhé.