6 nguyên tắc thiết kế giúp phân cấp thị giác hiệu quả
Phân cấp thị giác tốt sẽ giúp tạo nên khả năng truyền tải thông tin hiệu quả cho bản thiết kế. Những nguyên tắc thiết kế cơ bản giúp phân cấp thị giác tốt.
Phân cấp thị giác giúp trình bày nội dung theo một cách trực quan và giúp người dùng dễ dàng nhận biết những thông tin quan trọng. Dù bạn thiết kế quảng cáo ngoài trời hay thiết kế truyền thông mạng xã hội thì hệ thống phân cấp có thể cải thiện bố cục tổng thể. Các nguyên tắc thiết kế cơ bản có thể giúp bạn hiểu rõ hơn.
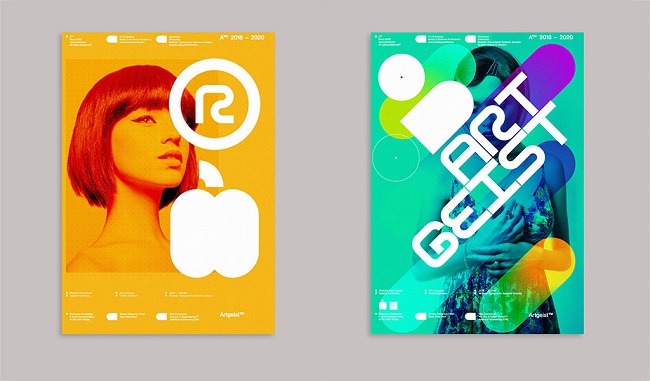
Tạo tiêu điểm bằng màu sắc
Khi sử dụng màu sắc trong thiết kế có chủ ý, bạn có thể tạo một tiêu điểm khiến người xem chú ý nhiều vào điểm đó. Thông thường, tiêu đề, tiêu đề phụ, tên và các chi tiết quan trọng khác sẽ được người xem chú ý hơn khi màu sắc được áp dụng một cách có chiến lược.
>> Xem thêm: Nguyên tắc phân cấp thị giác trong thiết kế hình ảnh thương hiệu
Tuy nhiên, việc sử dụng màu sắc cũng giống con dao hai lưỡi, khi bạn sử dụng quá nhiều màu sẽ khó tạo ra phân cấp thị giác. Có nhiều cách để tạo ra tiêu điểm bằng màu sắc, qua đó tạo nên hệ thống phân cách thị giác. Chẳng hạn như nhiệt độ màu (Temperature). Khi sử dụng các màu lạnh (màu lam và lục), ấm (đỏ, vàng, da cam..) hoặc có thể trung tính (đen, trắng, xám..) với nhau sẽ thu hút rất nhiều lực thị giác qua độ tương phản.
Nhấn mạnh với kích thước và tỷ lệ
Trong bố cục thiết kế đồ họa các thành phần chiếm diện tích lớn thường được chú ý đầu tiên. Nguyên tắc thường được áp dụng cho tiêu đề và các chi tiết quan trọng khác. Ngoài kiểu chữ, kích thước và tỷ lệ; hình ảnh, hình minh họa, biểu tượng và hình dạng cũng có thể áp dụng kỹ thuật này. Khi dựa vào kích thước và tỷ lệ để phân cấp thị giác thiết kế, bạn nên phân biệt rõ tiêu điểm và các phần còn lại của thiết kế.
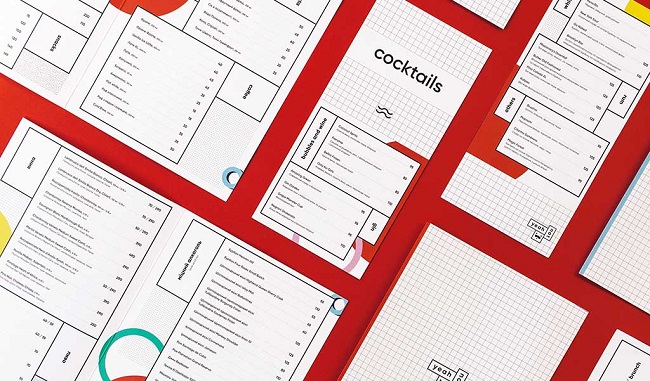
Phân cấp bằng việc lựa chọn kiểu chữ
Trong bất kỳ bố cục nào, việc chọn đúng phông chữ là rất quan trọng. Dù bạn kết hợp serif, sans serif hay thậm chí là script thì mỗi kiểu cần phải phù hợp với thiết kế.
>> Xem thêm: [Infographic] Những nguyên tắc phân cấp thị giác quan trọng
Trong trường hợp mà kiểu chữ chiếm một phần lớn trong bố cục thiết kế như thiết kế thiệp mời, thiết kế menu thì phân cấp kiểu chữ là chìa khóa để đảm bảo thông tin dễ đọc. Nếu bạn đang sử dụng cùng một kiểu chữ trong toàn bộ bố cục, độ đậm của phông chữ và kích cỡ khác nhau sẽ là công cụ phân cấp nội dung hiệu quả.
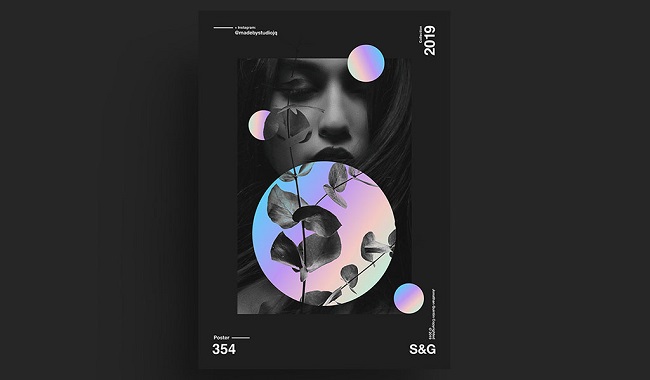
Sử dụng khoảng không
Không gian âm quan trọng đối với một tác phẩm như chủ đề, mang lại cho một không gian để dùng lại và điều hướng trong suốt thiết kế. Không gian âm không chỉ giúp phân tách các thực thể khác nhau mà còn giúp thiết lập hệ thống phân cấp và tổ chức. Để nhấn mạnh các khía cạnh nhất định trong thiết kế hình ảnh thương hiệu, nhiều nhà thiết kế chuyên nghiệp sẽ tăng không gian âm xung quanh chủ đề. Cách làm này vừa giúp bản thiết kế trông thoáng và dễ chịu hơn, vừa cho phép người xem điều hướng trực tiếp đến tiêu điểm.
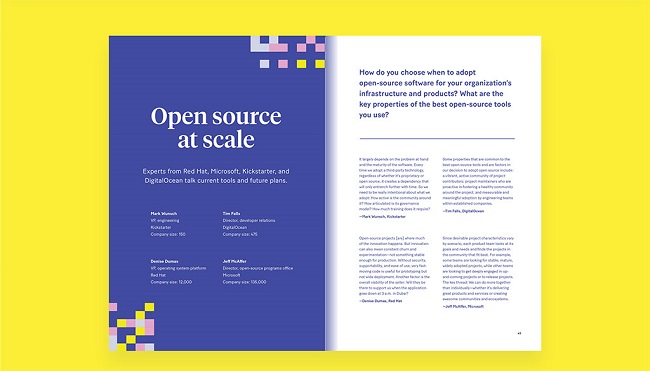
Sắp xếp thông tin bằng căn chỉnh
Khi phải cung cấp hàng tấn thông tin vào một trang, căn chỉnh văn bản và sử dụng không gian âm là cách tuyệt vời để cải thiện bố cục. Bằng cách phân loại văn bản thành các cấp độ khác nhau và căn chỉnh khi cần thiết, người xem nắm bắt thông tin trên trang dễ dàng hơn nhiều. Mặc dù căn chỉnh thường đề cập đến kiểu chữ, tuy nhiên vẫn có thể kết hợp nguyên tắc thiết kế này với các mẫu, đường thẳng hoặc minh họa.
Làm chủ nghệ thuật tương phản
Độ tương phản có thể có nhiều dạng: màu sắc, kiểu chữ, kiểu dáng, phong cách, nhiệt độ, độ bão hòa,.. Xây dựng hệ thống phân cấp thị giác với độ tương phản sẽ giúp thiết kế bớt đơn điệu và nhàm chán. Bạn hãy các tiêu điểm nổi bật bằng cách tương phản với các phần khác của thiết kế. Chẳng hạn, biến thể sans serif đậm để thu hút sự chú ý giữa bản thiết kế phông chữ serif. Hoặc tạo điểm nhấn với các tông màu ấm giữa bản thiết kế tông màu mát chủ đạo.
Truy cập www.lebrand.vn để khám phá thêm các thông tin hữu ích khác về thiết kế hình ảnh thương hiệu.