Hệ thống lưới trong thiết kế đồ họa có những loại nào?
Lưới trong thiết kế đồ họa khá quen thuộc, nó đảm bảo thiết kế đồ họa chuyên nghiệp. Tuy nhiên để sử dụng hiệu quả, phải chọn được loại lưới phù hợp.
Hệ thống lưới trong thiết kế đồ họa là gì?
Trong thiết kế, lưới được hiểu là một hệ thống tổ chức bố cục có thể sử dụng cho thiết kế in ấn hay thiết kế sản phẩm cho màn hình kỹ thuật số. Trong giới chuyên môn tồn tại và phổ biến nhiều loại lưới khác nhau. Việc chọn loại lưới nào phụ thuộc vào mục đích sử dụng. Hãy cùng xem chúng ta có những loại lưới nào trong thiết kế đồ họa nhé.
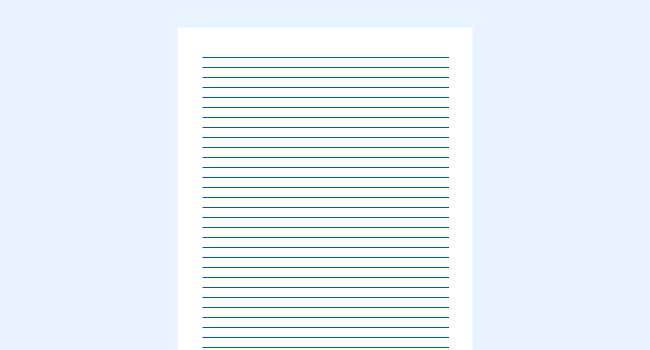
Lưới cơ sở – Baseline grid
Baseline grid là một mạng lưới dày đặc có các đường ngang cách nhau nhau nhằm xác định vị trí của văn bản. Hệ thống này thường được sử dụng kết hợp với lưới cột nhằm đảm bảo các dòng văn bản trong mỗi cột nằm thống nhất trên một dãi.
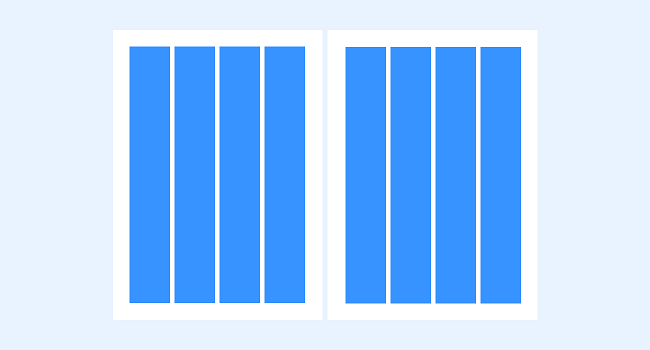
Lưới cột – Column grid
Lưới cột là loại lưới phổ biến nhất trong báo và tạp. Hệ thống này thường được các nhà thiết kế website và thiết kế đồ họa sử dụng. Lưới cột liên quan đến việc chia một trang các đường theo chiều dọc.
Lưới mô-đun – Modular grid
Modular grid được sử dụng khi có nhiều yếu tố trên trang cần sắp xếp. Modular grid thường được sử dụng cho thiết kế lịch trình, báo chí, biểu đồ hay giao diện của các website thương mại điện tử.
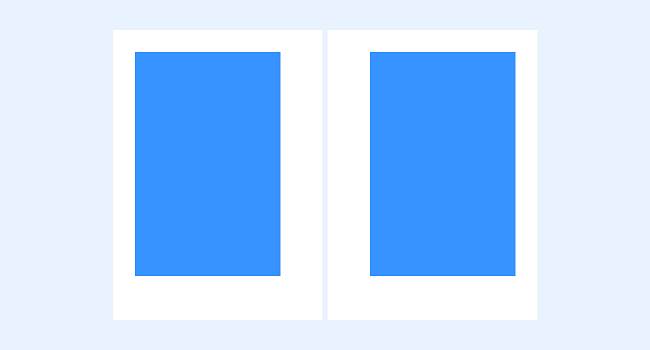
Lưới bản thảo – Manuscript Grid
Lưới bản thảo là lưới một cột nhiệm vụ là xác định vị trí trong một trang văn bản. Kiểu lưới này rất thông dụng giúp ngăn cách phần text và lề hay tiêu đề. Đồng thời nó đảm bảo cho các trang trong cùng ấn phẩm được thống nhất và chỉn chu. Manuscript Grid được sử dụng cho các tạp chí, báo, ebook và tất cả các thiết kế dựa trên văn bản.
Lưới pixel – Pixel grid
Lưới pixel thường được sử dụng cho thiết kế hiển thị màn hình kỹ thuật số, được tạo thành từ một mạng lưới vi mô có hàng triệu pixel.
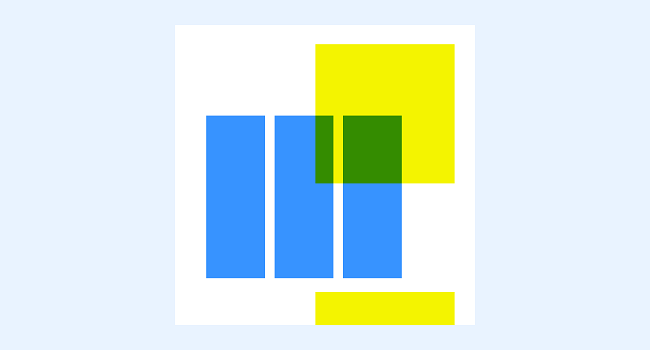
Lưới phân cấp – Hierarchical grid
Lưới phân cấp được sử dụng trong thiết kế website. Hierarchical grid được sử dụng để tổ chức các yếu tố theo thứ tự tầm quan trọng. Trong lưới, các phần có không gian lớn nhất được ưu tiên cho các nội dung quan trọng nhất. Phần lưới phân cấp có thể được thiết lập tự do hoặc kết hợp lưới mô đun làm hướng dẫn. Ngoài ra, khi thiết kế chuyển từ báo in sang các nền tảng kỹ thuật số thì sẽ sử dụng lưới phân cấp thay cho dạng lưới cột đối xứng thông thường.
Khám phá thêm những thông tin hữu ích khác về thiết kế đồ họa tại www.lebrand.vn nhé.