Dark mode design là gì?
Dark mode design là một trong những xu hướng thiết kế web và ứng dụng lớn nhất được các thương hiệu đẳng cấp thế giới ứng dụng.
>> Xem thêm: Bạn có đang nhầm lẫn Illustration và Graphic Design?
Dark mode design – giảm bớt ánh sáng giúp mắt đỡ mỏi và tiết kiệm pin. Dark mode là một trong những xu hướng thiết kế đình đám của WhatsApp, Instagram, Google, Facebook, Apple… Cùng Lebrand tìm hiểu ưu và nhược điểm của trào lưu thiết kế này bạn nhé.
Dark mode là gì?
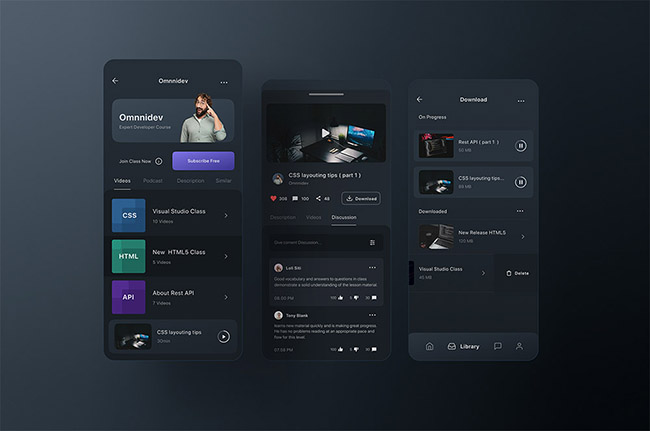
UI trắng mặc định đã được các nhà thiết kế ứng dụng, thiết kế website sử dụng trong hàng thập kỷ qua. Tuy nhiên ngày nay Dark mode là xu hướng thịnh hành ở hầu hết nhà phát triển ứng dụng. Dark mode hay còn gọi là Chế độ tối – là chế độ giao diện người dùng UI sử dụng ánh sáng yếu, màu tối làm nền chính.
Ưu điểm của Dark mode
Chế độ tối dịu mắt hơn, giúp tiết kiệm pin cho thiết bị hơn. Đồng thời, chế độ tối còn tăng khả năng hiển thị trong môi trường thiếu sáng.
Hạn chế của Dark mode
Hạn chế lớn nhất của chế độ tối là giảm kết nối cảm xúc với người dùng. Bởi màu sắc tươi sáng là cách tạo nên cảm xúc tích cực. Trong khi màu tối thường có hiệu quả ngược lại, nó không kết nối tốt hay khơi gợi cảm xúc tuyệt vời cho người dùng. Nếu bản chất thương hiệu của bạn là truyền động lực, cảm hứng thì giao diện người dùng chế độ tối có thể là một canh bạc thực sự.
>> Xem thêm: Cập nhật xu hướng Graphic Design 2020
Ngoài ra, nếu bạn không có bảng màu tương phản tối thì khi ở chế độ tối, văn bản sẽ trở nên khó đọc.
Vậy khi nào nên sử dụng Dark mode design?
Hãy nghĩ đến việc sử dụng chế độ tối cho sản phẩm app hay web của mình nếu bạn có những yếu tố dưới đây.
- Bảng màu thương hiệu tương thích chế độ tối.
- UI khi ở chế độ tối có thể tăng cường tương tác người dùng.
- Thiết kế tối giản với lượng nội dung hạn chế.
Cách thiết kế Dark mode hiệu quả
Hãy nhớ những lời khuyên sau để có bảng Dark mode design hiệu quả bạn nhé.
- Đừng làm quá tối – một màu đen tinh khiết sẽ gây khó chịu cho mắt vì màn hình có độ tương phản quá cao.
- Mức độ tương phản văn bản và nền được Google Material Design khuyến khích tối thiểu là 15,8:1.
- Đừng chỉ đơn thuần là đổi ngược màu sắc khi sử dụng chế độ tối. Bạn cần biến đổi màu sắc có mục đích, tận dụng hiệu quả tâm lý màu sắc trong mọi trường hợp.
Với những thông tin trên, Lebrand chúc bạn có phiên bản tối màu cho thiết kế web, ứng dụng của mình thật tuyệt vời và hiệu quả.
Truy cập Lebrand để cập nhật thêm nhiều thông tin hữu ích về thiết kế hình ảnh thương hiệu khác bạn nhé.