Vector và Raster có khác nhau không?
Vector và Raster là hai kiểu lưu trữ dữ liệu thiết kế đồ họa họa, hình ảnh cơ bản phổ biến nhất hiện nay. Vậy Vector và Raster khác nhau như thế nào?
Với các nhà thiết kế đồ họa, có nhiều hơn 1 loại tệp chuyên dụng để lưu trữ tài liệu thiết kế. Mỗi loại tệp sẽ được sử dụng vào một mục đích lưu trữ cụ thể. Trong đó, Vector và Raster là hai loại lưu trữ phổ biến hàng đầu. Hãy cùng xem xét Vector và Raster được sử dụng theo cách khác nhau thế nào thông qua các đặc tính của chúng.
Khả năng mở rộng có khác biệt nhiều không?
Khi xét về khả năng mở rộng, Vector và Raster có sự khác nhau nhất định. Đồ họa ảnh vector không làm mất độ sắc nét khi bạn thay đổi kích thước ra sao so với kích thước ban đầu và bao nhiêu lần đi nữa. Trong khi đó, hình ảnh raster sẽ mờ và vỡ pixel nếu bạn phóng hình ảnh quá to so với kích thước ban đầu.
>> Xem thêm: Những định dạng tệp Logo bạn cần biết
Độ phân giải của hai loại này có khác nhau không?
Độ phân giải của file thiết kế đồ họa dạng raster được hình thành bởi hàng triệu pixel vuông, được quy định bởi số điểm ảnh trên mỗi inch (DPI) hoặc pixel trên inch (PPI). Nhờ đó mà kích thước của chúng luôn là giá trị cố định. Đó là lí do hình ảnh raster không bị giảm chất lượng khi bạn thu nhỏ, nhưng chất lượng hình ảnh sẽ giảm đi rõ rệt khi bạn phóng to kích thước.
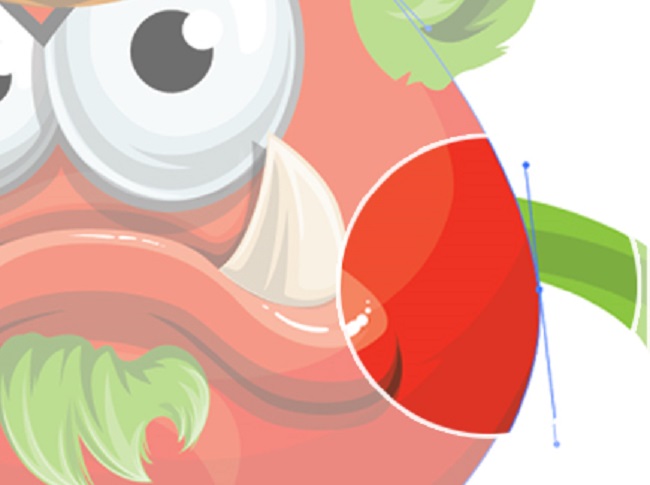
Còn đối với file vector, hình ảnh được tạo thành từ phương pháp toán học, bằng cách nối từ điểm này đến điểm kia để tạo thành những hình khối hoặc đường nét theo tỷ lệ, chiều rộng, chiều cao và các kích thước khác. Vì vậy, khi thay đổi kích thước, chất lượng ảnh, đường nét, góc cạnh của hình ảnh được thay đổi theo tỷ lệ có tính toán, không bị giảm chất lượng.
Tính linh hoạt thì thế nào?
File thiết kế định dạng vector có thể thay đổi kích thước linh hoạt mà không bị giảm chất lượng. Vì thế với những dự án thiết kế cần sử dụng ở nhiều kích thước, nhiều sản phẩm thì file vector là lựa chọn hoàn hảo nhất. Bạn vừa có thể sử dụng để tạo nên thiết kế dùng cho môi trường internet, vừa có thể sử dụng để in ấn thiết kế với chất lượng tối ưu.
Kích thước tệp có sự khác biệt lớn không?
Một thiết kế định dạng file vector khá nhẹ so với raster. Đồng thời, khi ở kích thước nhỏ, file vector vẫn có khả năng mang nhiều thông tin. Bởi kích thước của chúng được xác định bằng các phép tính toán học chứ không phải bởi hàng triệu pixel. Vì thế mà file vector dễ dàng hơn khi chuyển từ thiết bị này sang thiết bị khác.
Trong khi đó, file raster có kích thước file được xác định bởi DPI và PPI với chiều rộng và chiều cao cố định khiến chúng nặng hơn, trong khi chứa nhiều thông tin hơn.
Định dạng nào phù hợp để in ấn hơn?
Đồ hoạ ảnh raster thường có tiêu chuẩn chất lượng là 72 dpi khi hiển thị trên website. Còn khi thiết kế in ấn thì bạn có hai tùy chọn khác nhau: một là sử dụng file vector; hai là sử dụng file raster có độ phân giải cao. Ngày nay lựa chọn thứ hai được ưu tiên chọn lựa hơn. Bởi file vector đôi khi sẽ xảy ra một vài lỗi trong quá trình xuất file hoặc chuyển giao in ấn. Các nhà thiết kế chuyên nghiệp khuyên bạn nên sử dụng file raster với độ phân giải đề xuất là 300 dpi để đảm bảo sản phẩm in ở chất lượng tốt nhất.
Cách thức hoạt động của hai file này có khác nhau không?
Với file vector và raster, cách tạo ra ảnh kỹ thuật số luôn có một số khác biệt. Hình vector có thể chuyển đổi thành raster dù khá phức tạp và tốn thời gian. Hình ảnh định dạng vector có thể được tạo ra bằng phần mềm chuyên dụng như Adobe Illustrator. Ngày nay phần lớn các hình ảnh in bằng máy ảnh kỹ thuật số đều có định dạng raster.
Tóm lại, thiết kế định dạng vector và raster đều có những đặc điểm riêng, phù hợp với các mục đích sử dụng khác nhau. Điều quan trọng lúc này là bạn phải biết cách lựa chọn loại tệp lưu trữ phù hợp với mục đích sử dụng.