Flow là gì? Flow bắt đầu như thế nào? Các yếu tố nào tạo nên Flow?
Làm thế nào để bản thiết kế liền mạch, có trước có sau, sắp xếp thông tin hiệu quả, tổ chức cho nhịp nhàng…? là những vấn đề mà Flow sẽ giải quyết.
1. Flow là gì?
Hiểu đơn giản, flow là trình tự dẫn hướng của ý thức con người trong quá trình tiếp nhận một bản thiết kế. Chữ hay dòng chữ là đại diện điển hình cho flow. Để cấu thành flow, designer sẽ sắp xếp các yếu tố hình ảnh sao cho chúng có khả năng dẫn dắt ý thức người xem theo một tuyến tính hợp lý. Để làm được việc này, các yếu tố hình ảnh phải có mức độ hút mắt khác nhau. Và mức độ thu hút mắt này được đánh giá bằng khái niệm visual weight. Có nhiều nhà thiết kế không chọn flow làm yếu tố chính, tuy nhiên đây là một thành phần nên cân nhắc bởi những hiệu quả rõ rệt của nó.
Flow có tác dụng gì?
Tập trung vào phát triển các flow của thiết kế cũng là một hướng ý tưởng hữu dụng. Vì nó có thể mang đến:
- Thể hiện chính phụ rõ ràng, hợp với ý đồ (xem tốt)
- Tạo ra sự nhịp nhàng cho design (có cảm xúc)
- Tạo ra các bố cục thú vị, khác biệt (thích thú)
2. Visual Weight là gì?
Hiểu đơn giản, mỗi yếu tố hình ảnh trên thiết kế của bạn đều mang một mức độ thu hút ý thức nhất định. Người ta đánh giá mức độ thu hút ý thức này bằng khái niệm visual weight.
Có rất nhiều yếu tố để đánh giá visual weight: các thuộc tính riêng (kích cỡ, màu sắc, độ phức tạp,…); các thuộc tính đánh giá tính ổn định (chiều, cảm giác chuyển động,…); các thuộc tính vị trí (trên trục, đầu trang, cuối trang, phải trái,…) và cả các thuộc tính thế giới quan (chẳng hạn tôi thích hình tam giác, thì hình tam giác vô hình chung sẽ có visual weight lớn hơn bình thường).
>> Xem thêm: Ý tưởng nào cho Visual Storytelling khác biệt?
Bản chất của flow là hệ thống các hình ảnh và cụm hình ảnh được sắp xếp thành dòng. Nhờ có Visual Weight mà mối tương quan giữa các yếu tố này được xem xét cụ thể hơn.
3. Các yếu tố cấu thành nên Flow
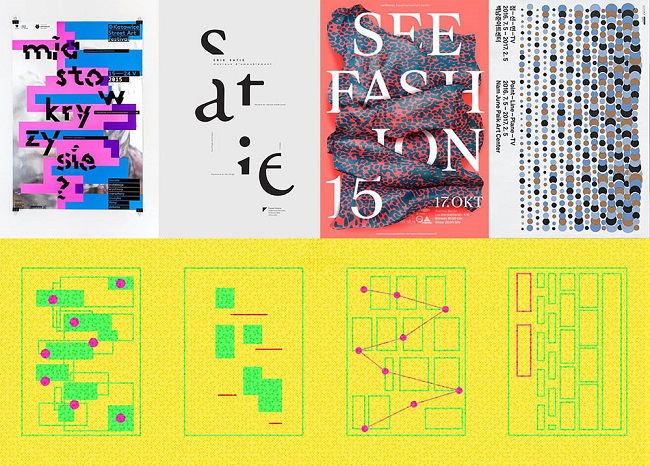
Có 3 yếu tố chính ảnh hưởng đến flow chung của bản thiết kế là natural eye-flow <A>; compositional flow <B> & rhythm <C> (phần dưới đây sẽ viết tắt 3 khái niệm này ngắn gọn là: <A>, <B> & <C>).
Yếu tố Natural Eye-flow (Hướng mắt nhìn) <A>
- <A> là xu hướng quan sát design tự nhiên nhất theo hành vi của con người.
- <A> luôn xuất hiện một cách tự nhiên, và là yếu tố dễ bị ảnh hưởng nhất, thường bị thay đổi do sự xuất hiện của các visual weight đủ mạnh.
- <A> thường chỉ tồn tại độc lập ở các dạng lay-out có mục đích cung cấp thông tin đơn thuần.
Hai kiểu lay-out dựa trên <A> thường thấy là F-layout, Z-layout.
Các design thuận theo <A> là các dạng graphic design thường gặp nhất trong thiết kế đồ họa. Tuy nhiên trong việc phục vụ mục đích tạo ra các điểm hút thị giác, <A> không phải là lựa chọn hàng đầu đối với các designer.
Chúng ta hay bắt gặp <A> ở các lay-out sách báo truyền thống, những trang tìm kiếm, các UI cung cấp thông tin dạng list, các thiệp mời của các tổ chức có mức độ nghiêm túc cao,… Tuy nhiên, chính mức độ ổn định của <A> dễ khiến bản thiết kế nhàm chán.
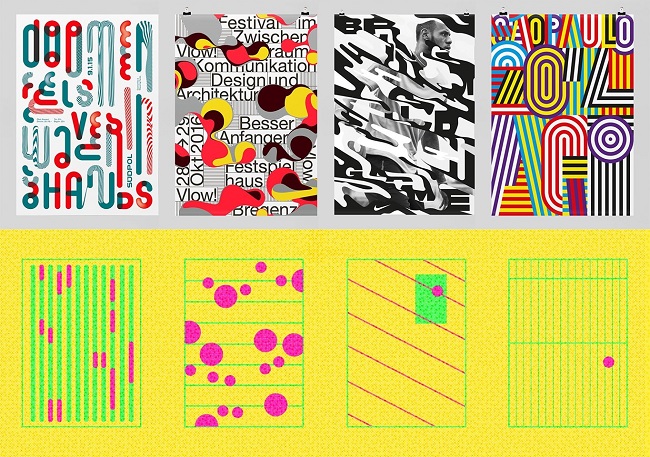
Yếu tố Compositional Flow (Dòng bố cục) <B>
- <B> là thứ tự quan sát các yếu tố trong một bản thiết kế có chủ đích bởi người làm thiết kế.
- Về cơ bản, <B> là hoạt động sắp xếp các visual weight nhằm tạo ra cảm giác liên tục.
- Thực tế đã chỉ ra rằng, khi <B> đủ mạnh và cuốn hút, mắt người sẽ không quan sát design theo kiểu <A> nữa. Và thực tế, để tạo ra các bố cục hấp dẫn, designer có xu hướng lựa chọn kiểu <B>.
- Thông thường, compositional flow sẽ đi theo một số kiểu hướng chủ đạo: dạng bằng (horizontal) – thường tạo cảm giác hiền hòa ổn định; dạng đứng (vertical) thường tạo cảm giác “aware” hơn; các dạng chéo và tròn (diagonal) thường tạo cảm giác chuyển động; các dạng phức tạp như zig-zag, lượn sóng hoặc quỹ đạo bất định (complex) thường tạo ra cảm giác kết hợp của các cảm giác flow trên.
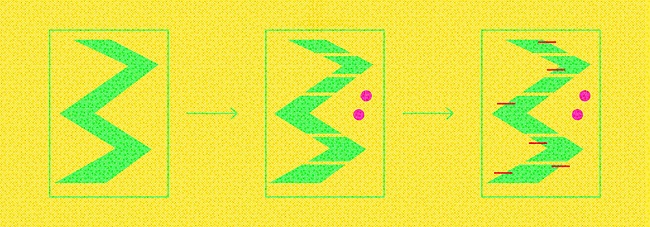
Yếu tố Rhythm (Nhịp điệu) <C>
Rhythm sẽ đem lại sức sống cho bản thiết kế.
Nhịp điệu rhythm <C> là hoạt động sắp xếp sự thay đổi của visual weight để tạo ra cảm giác về nhịp điệu.
Nếu lặp lại các nguyên tắc của <B> trên bản design nhiều lần, thì chúng ta sẽ nhận được những rhythm.
Mỗi kiểu sẽ đem lại những cảm giác khác nhau cho bản thiết kế, có một số kiểu nhịp điệu thường thấy như sau:
- Repetition Rhythm
- Gradation Rhythm
- Gradation/Progressive Rhythm
- Mosaic Rhythm
5. Kết hợp Flow sao đây?
- Kiểu <A>: Kiểu này an toàn nhất.
- Kiểu <A+B>: Kết hợp với các compostional flow thú vị, thuận theo chiều scan design tự nhiên <A+B> làm cho design sinh động, hấp dẫn hơn nhưng vẫn đảm bảo được công năng sử dụng.
- Kiểu <B>/<C>: Designer cũng có thể hoàn toàn không để ý đến (A), mà chỉ có (B) và/hoặc (C).
- Kiểu <A+C>: Đối với các design theo kiểu <A> thông thường, tạo thêm các yếu tố nhịp điệu <C> sẽ khiến cho design thú vị hơn rất nhiều.
- Kiểu <A+B+C>: Đây là trường hợp mà các designer thường vì để thõa mãn nhiều yêu cầu.
Ngoài những gì bài viết này đề cập đến, chúng ta vẫn còn rất nhiều yếu tố phức tạp khác ảnh hưởng đến định hướng thị giác của người xem design, như: các mức năng lượng khác nhau của các yếu tố hình ảnh; các định lý tâm lý Gestalt; vấn đề về tính chuyển động (kinetic motion) trong bố cục; những nghịch lý hình ảnh; các bắt cặp ngữ nghĩa đặc biệt (juxtaposition),…
Ngoài những thông tin trên đây, trong chu trình thiết kế đồ họa cũng như thiết kế logo cho thương hiệu vẫn còn nhiều yếu tố đáng lưu tâm khác. Lebrand là một trong những đơn vị thiết kế thương hiệu uy tín có thể giúp bạn nắm được những yếu tố chính này đấy. Liên hệ để nhận tư vấn miễn phí bạn nhé.
Ảnh: designervn